パスワード制限
まずは実装サンプルを確認

HTML
エントリーの場合と、ページの場合で編集するファイルが異なります。
エントリー
/templates/internals/view/default.htmlの31行目辺りに記述を追記してください。
<!--{if $entry_text.excerpt}-->
<div class="tiny">
{$entry_text.excerpt|smarty:nodefaults}
</div>
<!--{/if}-->
↓
<!--{if $entry_text.excerpt}-->
<div class="tiny">
{$entry_text.excerpt|smarty:nodefaults}
</div>
<!--{/if}-->
<!--{if $entry.restriction == 'password' and !$smarty.session.security.entry[$entry.id] and $freo.user.authority != 'root' and $freo.user.authority != 'author'}-->
<form action="{$freo.core.http_file}/view/{if $entry.code}{$entry.code}{else}{$entry.id}{/if}" method="post" class="pwd">
<input type="text" name="entry[password]" size="30" value="" placeholder="パスワード"><input type="submit" value="認証する">
</form>
<!--{/if}-->
ページ
/templates/internals/page/default.htmlの30目辺りに記述を追記してください。
<!--{elseif file_exists("templates/page/$include_file")}-->
{assign var="include_file" value="`$page.id`.html"}
{include file=page/$include_file}
<!--{/if}-->
↓
<!--{elseif $page.restriction == 'password' and !$smarty.session.security.page[$page.id] and $freo.user.authority != 'root' and $freo.user.authority != 'author'}-->
<form action="{$freo.core.http_file}/{$page.id}" method="post" class="pwd">
<input type="text" name="page[password]" size="30" value="" placeholder="パスワード"><input type="submit" value="認証する">
</form>
<!--{elseif file_exists("templates/page/$include_file")}-->
{assign var="include_file" value="`$page.id`.html"}
{include file=page/$include_file}
<!--{/if}-->
CSS
/css/style.cssの/*************************** B-05. h1,h2見出し *******************/の直前に以下の記述を追加してください。レスポンシブ対応なので、style.cssのみへの追加で大丈夫です。(pc.css, tablet.css, smart.cssの編集は不要)
/* パスワード制限 */
.pwd{
box-shadow: 0 0 5px #ccc;
width: 80%;
max-width: 400rem;
margin: 0 auto;
padding: 5rem 0;
text-align: center;
}
.pwd input[type="text"]{
padding: 1.2rem;
width: 20rem;
margin: 0 auto;
border: none;
background-color: #f0f2f4;
position: relative;
display: inline-block;
outline: none;
transition: background-color .3s, border .3s;
font-size: 16px;
}
.pwd input[type="submit"]{
padding: 1.0rem;
margin-left: 0.2rem;
width: 8rem;
border: none;
cursor: pointer;
transition: background-color .3s;
color: #333;
font-size: 1.4rem;
}
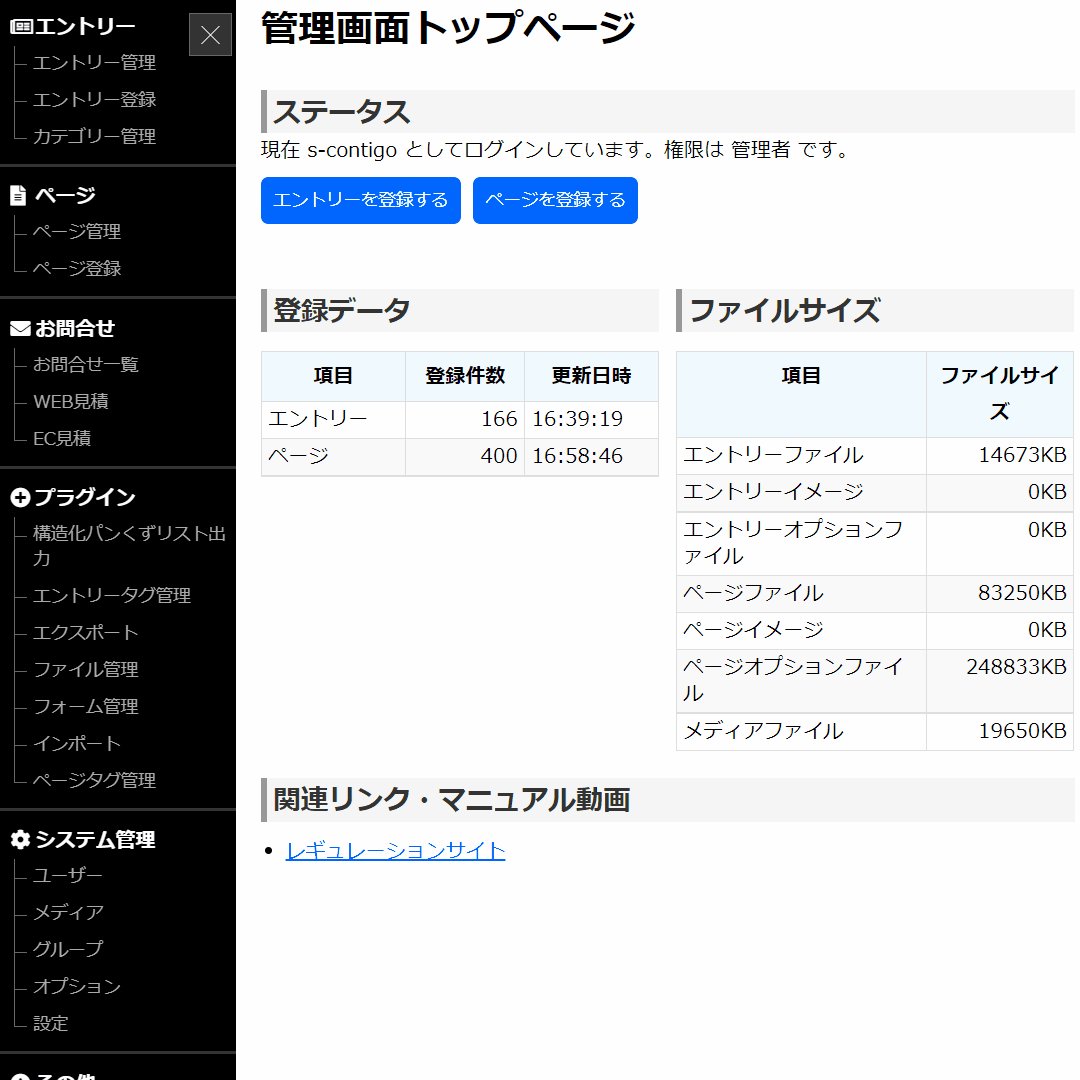
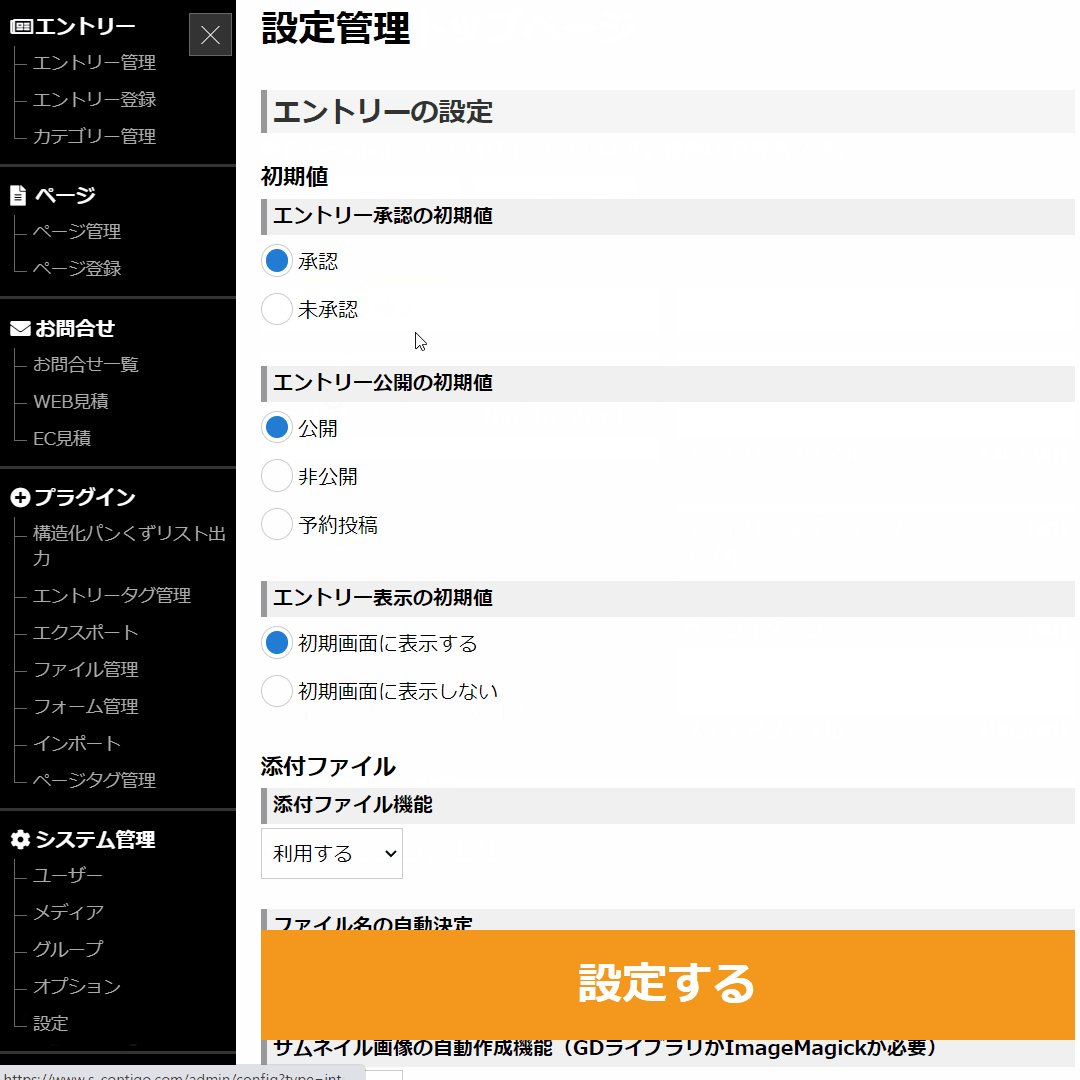
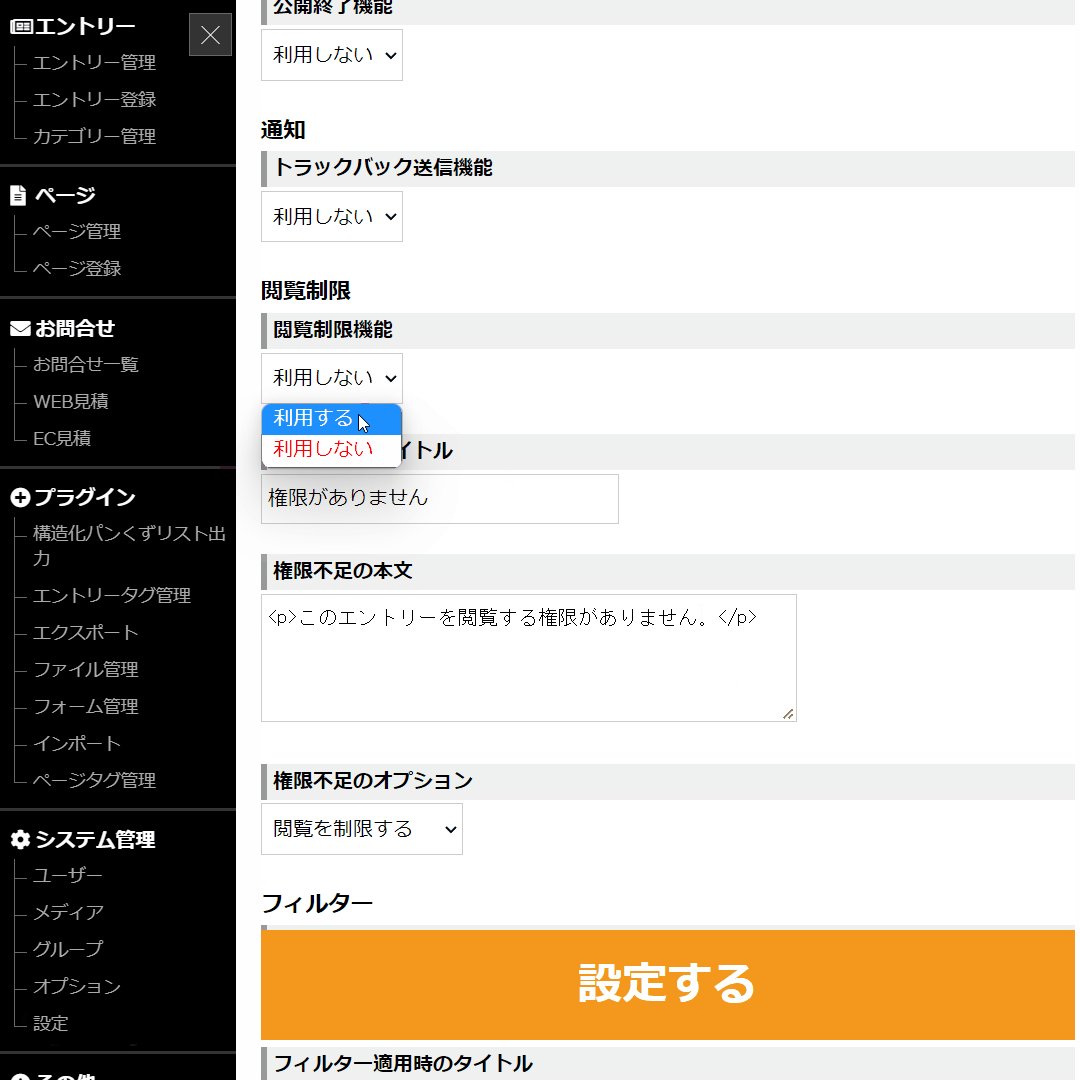
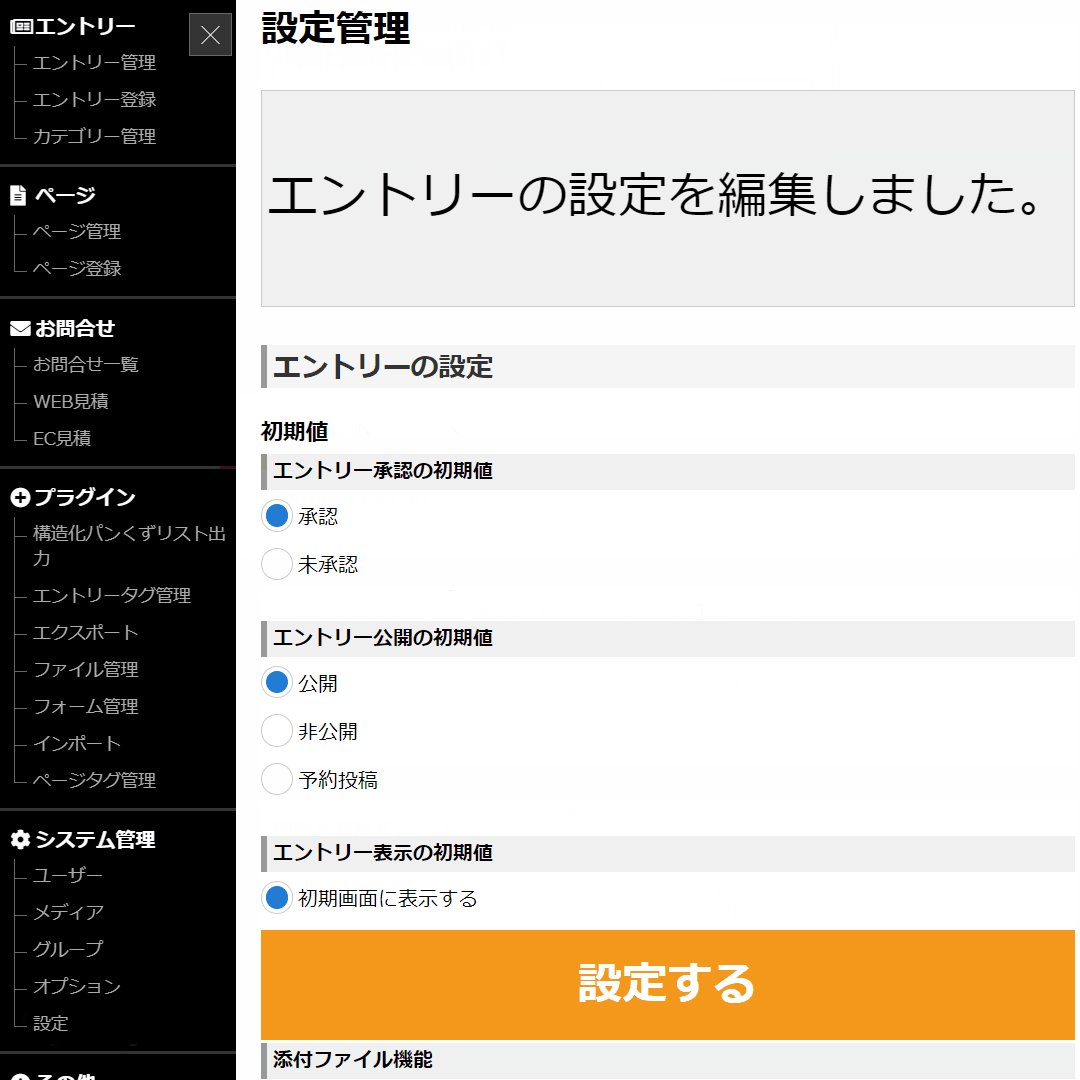
設定変更
以下のスクリーンショットはエントリーの設定変更方法です。ページの設定変更をする際も同様の作業が必要です。設定のリンクが無い場合は、管理画面にログイン後にURLを直打ちしてください。.com/admin/config