トップページ
ファイルの保存場所
ルートディレクトリー └ templates - └ internals --- └ default ----- └ default.html--------:今回の対象ファイル
以下が2021年8月18日時点の /templates/internals/default/default.html ファイルの記載内容です。テンプレートファイルは都度更新されるので、最新のものを利用するようにしてください。このファイルを編集する際は、構成を大幅に変更することなく、デザインの変更はスタイルシート(CSS)で行ってください。
default.html テンプレートファイルの中身
<!--/templates/internals/default/default.html-->
{include file='header.html'}
<div class="top-01">
<p><img src="{$freo.core.http_url}images/header/top.jpg" alt="メインビジュアル"></p>
</div>
<main>
<article id="top">
<div class="top-02">
<h1>レギュレーションサイトについて</h1>
<p>このWEBサイトは、スタジオコンチーゴ株式会社のWEBサイト制作に関するレギュレーション(規定)をまとめたものです。制作者によってサイトの仕様に差が出ないように、規定を定めています。また弊社内の実験・検証のためにも使用していますので、掲載されている情報には架空のものも含まれます。</p>
</div>
<section class="top-03 fixbox">
<h2>NEWS<span>最新情報</span></h2>
<div class="top-03-container">
<!--{foreach from=$entries|smarty:nodefaults item='entry' name='entry'}-->
<!--{if $smarty.foreach.entry.index < 4 }-->
<section{if $smarty.foreach.entry.first} class="top-03-first"{/if}>
<div class="img">
<a href="{$freo.core.http_url}view/{if $entry.code}{$entry.code}{else}{$entry.id}{/if}">
<!--{if $entry_thumbnails[$entry.id]}-->
<img src="{$freo.core.http_url}files/entry_thumbnails/{$entry.id}/{$entry.file}" alt="{$entry.title}">
<!--{else}-->
<img src="{$freo.core.http_url}images/common/dum_03.png" alt="{$entry.title}">
<!--{/if}-->
</a>
</div>
<div>
<p class="time">{$entry.datetime|date_format:'%Y.%m.%d'}<!--{if $entry.datetime|recently:7:'day'}--><span>NEW</span><!--{/if}--></p>
<h3><a href="{$freo.core.http_url}view/{if $entry.code}{$entry.code}{else}{$entry.id}{/if}">{$entry.title}</a></h3>
<!--{if $entry_associates[$entry.id].category}-->
<ul>
<!--{foreach from=$entry_associates[$entry.id].category|smarty:nodefaults key='entry_category' item='entry_category' name='loop'}-->
<li><a href="{$freo.core.http_url}category/{$entry_category}">{$freo.refer.categories[$entry_category].name}</a></li>
<!--{/foreach}-->
</ul>
<!--{/if}-->
</div>
</section>
<!--{/if}-->
<!--{/foreach}-->
</div>
<div class="more"><a href="{$freo.core.http_url}entry">過去のお知らせ一覧</a></div>
</section>
<section class="top-04 fixbox">
<h2>SOLUTION<span>事業内容</span></h2>
<div class="top-04-container">
<section>
<a href="#">
<p><img src="{$freo.core.http_url}images/img/top_01.png" alt="WEBコンサル"></p>
<h3>WEBコンサル</h3>
<p>テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。</p>
</a>
</section>
<section>
<a href="#">
<p><img src="{$freo.core.http_url}images/img/top_02.png" alt="HP制作"></p>
<h3>HP制作</h3>
<p>テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。</p>
</a>
</section>
<section>
<a href="#">
<p><img src="{$freo.core.http_url}images/img/top_03.png" alt="ネット通販"></p>
<h3>ネット通販</h3>
<p>テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。</p>
</a>
</section>
<section>
<a href="#">
<p><img src="{$freo.core.http_url}images/img/top_04.png" alt="自社ブランド"></p>
<h3>自社ブランド</h3>
<p>テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。</p>
</a>
</section>
</div>
</section>
</article>
</main>
{include file='footer.html'}
トップページ HTMLコーディングの際のポイント
以下のブロックを例に説明します。
<section class="top-04 fixbox">
<h2>SOLUTION<span>事業内容</span></h2>
<div class="top-04-container">
<section>
<a href="#">
<p><img src="{$freo.core.http_url}images/img/top_01.png" alt="WEBコンサル"></p>
<h3>WEBコンサル</h3>
<p>テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。</p>
</a>
</section>
<section>
<a href="#">
<p><img src="{$freo.core.http_url}images/img/top_02.png" alt="HP制作"></p>
<h3>HP制作</h3>
<p>テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。</p>
</a>
</section>
</div>
</section>
- 1行目:top-04 というクラス名。topページなので、上から順番に、top-01, top-02, top03 とコンテンツをくくっていく(基本はsectionタグ)。
- 3行目:top-04-container というクラス名。更にコンテンツをくくるような場合はsectionタグではなくdivタグを用いて、containerという単語を用いたクラス名にする。
- 3行目:どうしても使わなくてはいけない場合を除いて、むやみにdiv, spanなどのタグを多用しない。
- 7行名:<h3>タグを、
<h3 class="top-03-title">としたくなるかもしれないが、冒頭で<section class="top-04 fixbox">という宣言があるので、h3にクラス名を指定しなくても、cssの記述でデザインを指定できるので、無駄なクラス名は極力書かない。 - コンテンツの入れ替え作業があってもクラス名の変更は不要。例えば、top-02のsectionが、top-04のsectionの下に移動したとしても、クラス名の変更をする必要はない。
お客様のサイトのコーディングをした際のコーディングの修正指示を行った際の動画をこちらからご覧になれます。
エントリー
16行名あたりからの以下の記述は、エントリーを表示するためのプログラム言語で書かれています。編集は最低限で済むようになっていますが、必要に応じて書き替えてください。
<!--{foreach from=$entries|smarty:nodefaults item='entry' name='entry'}-->
<!--{if $smarty.foreach.entry.index < 4 }-->
<section{if $smarty.foreach.entry.first} class="top-03-first"{/if}>
<div class="img">
<a href="{$freo.core.http_url}view/{if $entry.code}{$entry.code}{else}{$entry.id}{/if}">
<!--{if $entry_thumbnails[$entry.id]}-->
<img src="{$freo.core.http_url}files/entry_thumbnails/{$entry.id}/{$entry.file}" alt="{$entry.title}">
<!--{else}-->
<img src="{$freo.core.http_url}images/common/dum_03.png" alt="{$entry.title}">
<!--{/if}-->
</a>
</div>
<div>
<p class="time">{$entry.datetime|date_format:'%Y.%m.%d'}<!--{if $entry.datetime|recently:7:'day'}--><span>NEW</span><!--{/if}--></p>
<h3><a href="{$freo.core.http_url}view/{if $entry.code}{$entry.code}{else}{$entry.id}{/if}">{$entry.title}</a></h3>
<!--{if $entry_associates[$entry.id].category}-->
<ul>
<!--{foreach from=$entry_associates[$entry.id].category|smarty:nodefaults key='entry_category' item='entry_category' name='loop'}-->
<li><a href="{$freo.core.http_url}category/{$entry_category}">{$freo.refer.categories[$entry_category].name}</a></li>
<!--{/foreach}-->
</ul>
<!--{/if}-->
</div>
</section>
<!--{/if}-->
<!--{/foreach}-->
- 16行目 <!--{foreach
- 41行目のforeachの閉じるタグまで、特定の条件で繰り返しの処理を行います。17行目以降を繰り返すという意味です。
- 17行目 <!--{if $smarty
- index < 4 という記述が4個まで繰り返しをするという意味です。index < 5と記載すると、5個までエントリーが表示されます。
- 18行目 <section{if $sma
- 最初のループのみ、sectionタグに class="top-03-first"を付与するという意味をもつ条件分岐です。
- 19行目 <div class="img
- 画像を表示するタグです。不要な場合は、27行目の閉じタグまでをまとめて削除してください。
- 31行目 <!--{if $entry_as
- カテゴリーを表示するためのタグです。カテゴリーを利用しない場合は、35行目のforeachの閉じタグまでをまとめて削除してください。
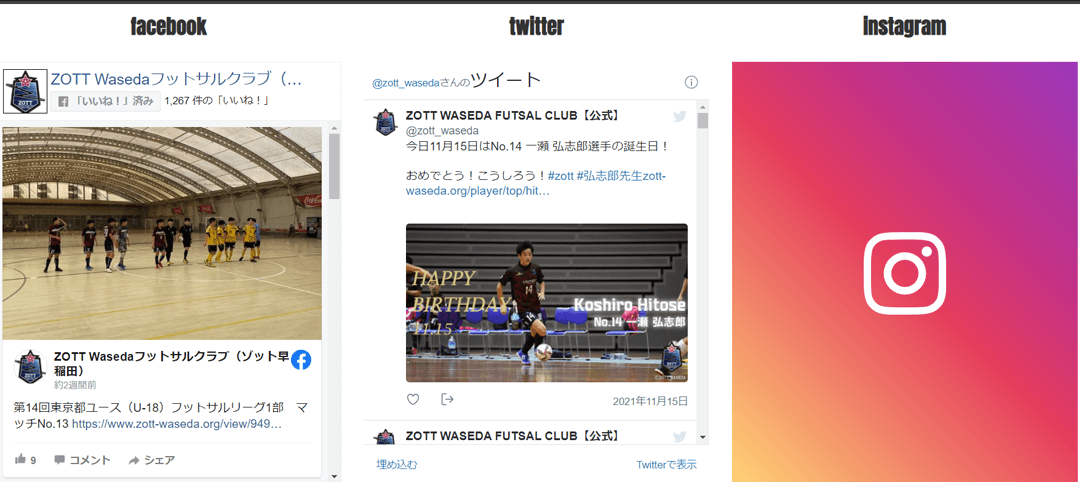
SNSガジェット
以下のようなSNSガジェットの作成する際のサイトへのリンクを記載します。

- FACEBOOK for Developers
- twitter タイムラインを埋め込む方法
- snapwidget
instagramの埋め込みは外部のサービスを利用することになり、動作が安定しないのであまりお勧めしません。それでも利用する場合はお客様に「外部のサービスを利用するため、HPの動作が不安定になることがあります」と伝えてから利用ようするようにしてください。また、インスタグラムのユーザーIDとパスワードをもらって設定をする必要があります。
