HTMLの構造マニュアル・ガイド
HTMLタグの構造
HTMLタグの構造はPCサイトもタブレット、スマートフォンでもすべて同じです。レスポンシブ(アダプティブ)サイトの作りをしているので、同じHTMLをスタイルシート(CSS)によってデザイン、レイアウトを切り替えて使用しています。

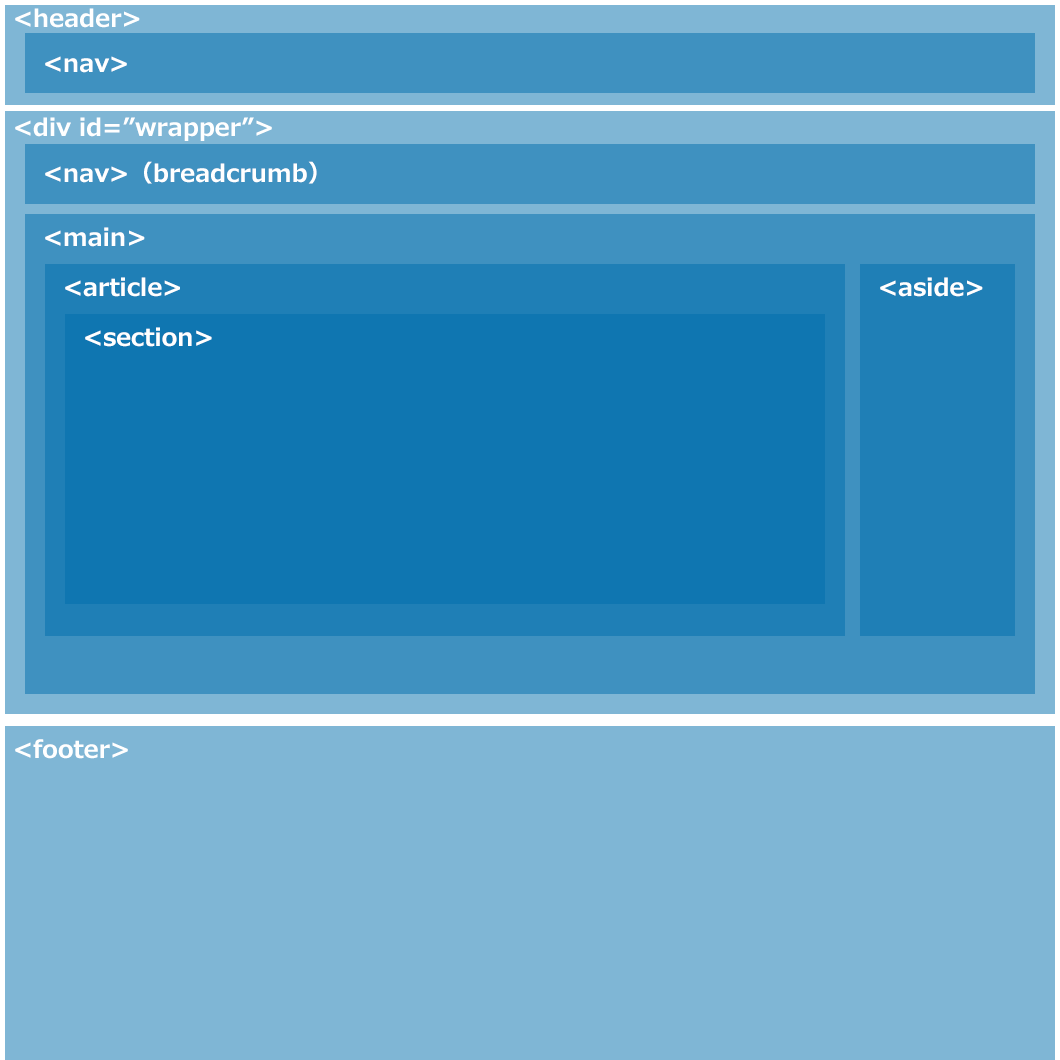
<header> <nav> </nav> </header> <div id="wrapper"> <nav>(breadcrumb) <ol></ol> </nav> <main> <article> <h1>主題</h1> <section> <h2>副題</h2> </section> </article> <aside> </aside> </main> </div> <footer> </footer>
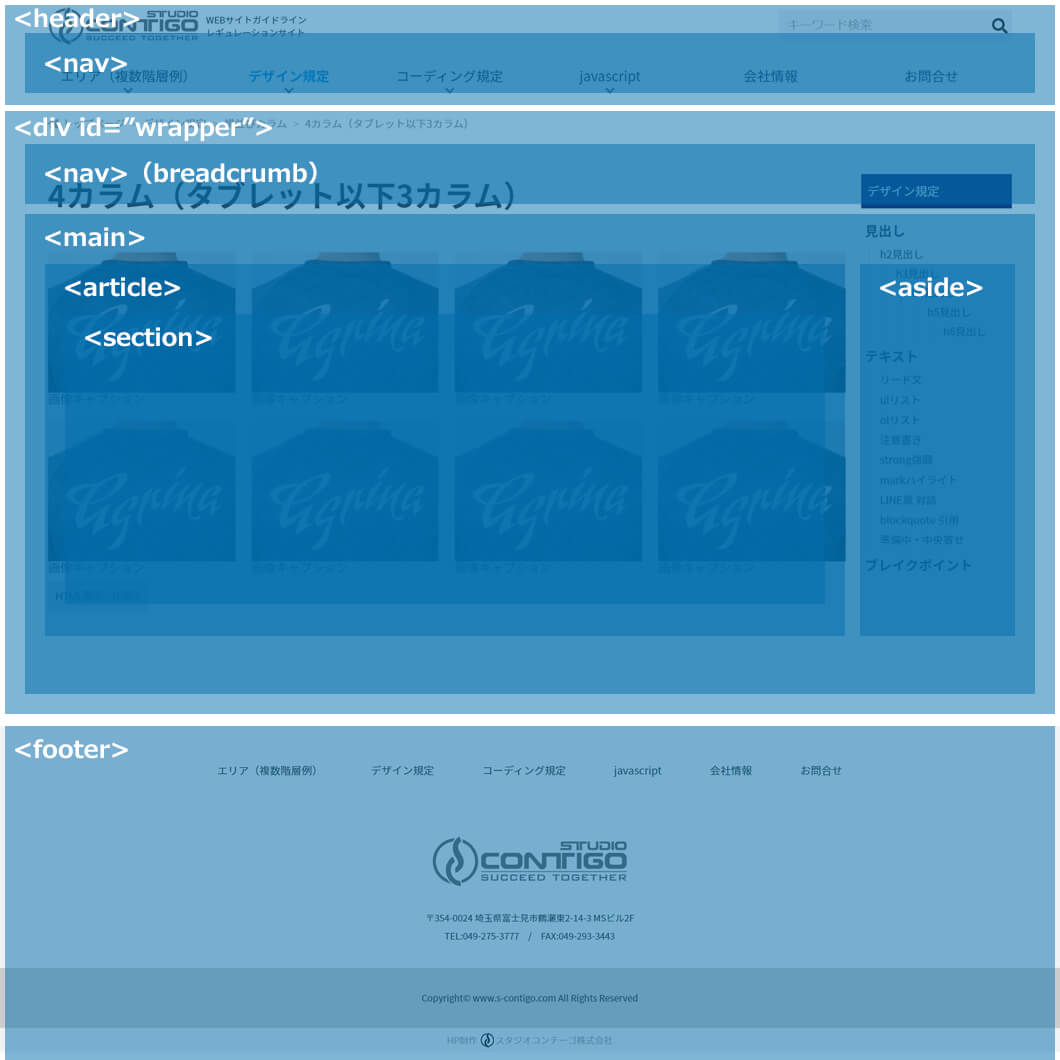
PCサイトの構造
ブレイクポイントによって多少の差異はありますが、PCサイト(主にデバイス横幅1,025以上)の構造です。ブレイクポイントについてはこちらのページをご覧ください。
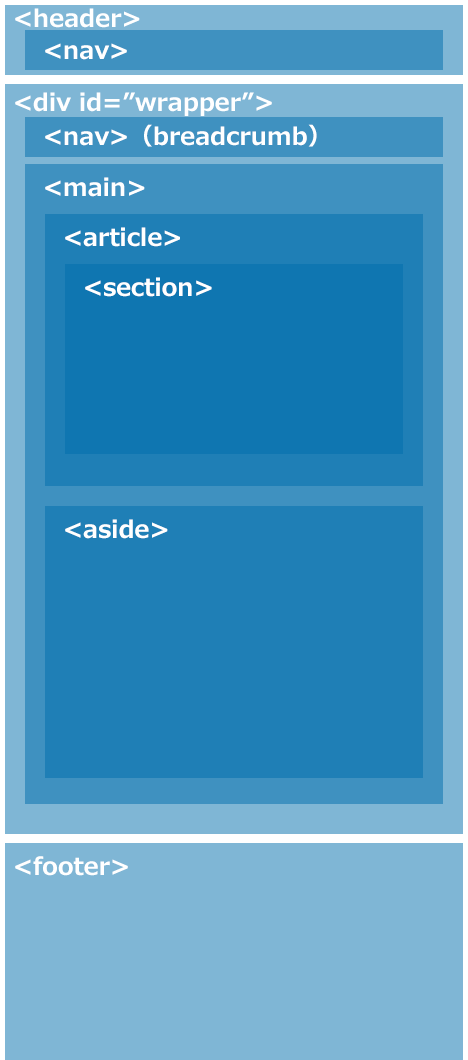
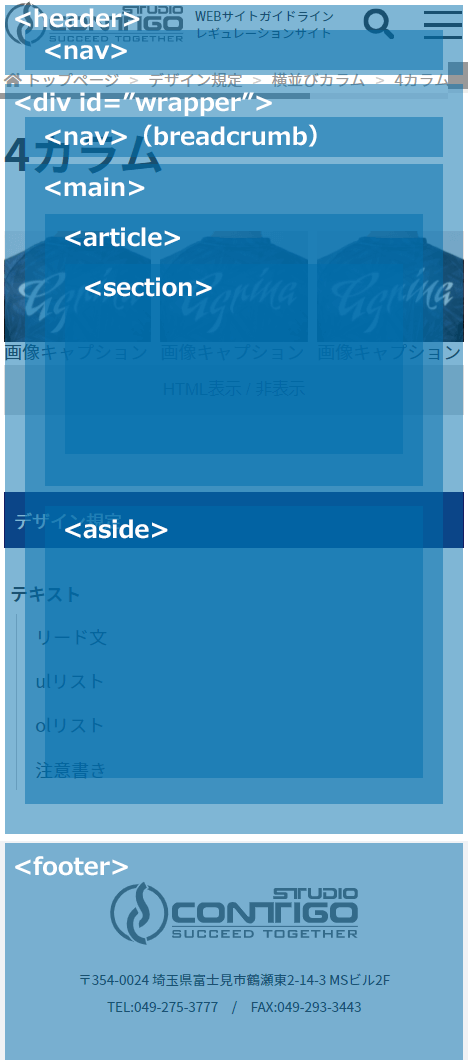
タブレット・スマホサイトの構造
ブレイクポイントによって多少の差異はありますが、タブレット・スマホサイト(主にデバイス横幅1,024以下)の構造です。ブレイクポイントについてはこちらのページをご覧ください。