試合結果

該当ファイル
このテンプレートから変更を加える場合は場合は以下のファイルを編集してください。
- カテゴリーページ
- templates/internals/category/result.html( 例:https://www.s-contigo.website/category/result)
- 試合結果ページ
- templates/internals/view/result.html( 例:https://www.s-contigo.website/view/18 )
- スタイルシート
- css/style.css , css/tablet.css , css/smart.css下部
/* B-14-5 試合結果(view) */ ~
カテゴリー登録
カテゴリー「試合結果」を作る

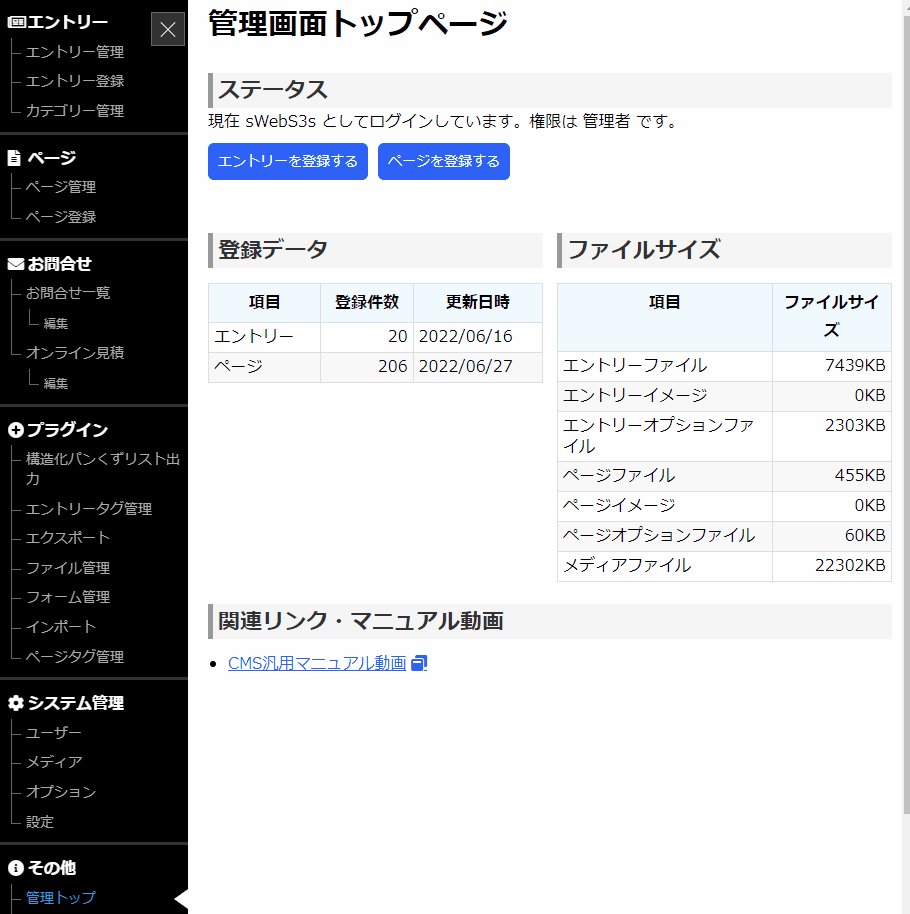
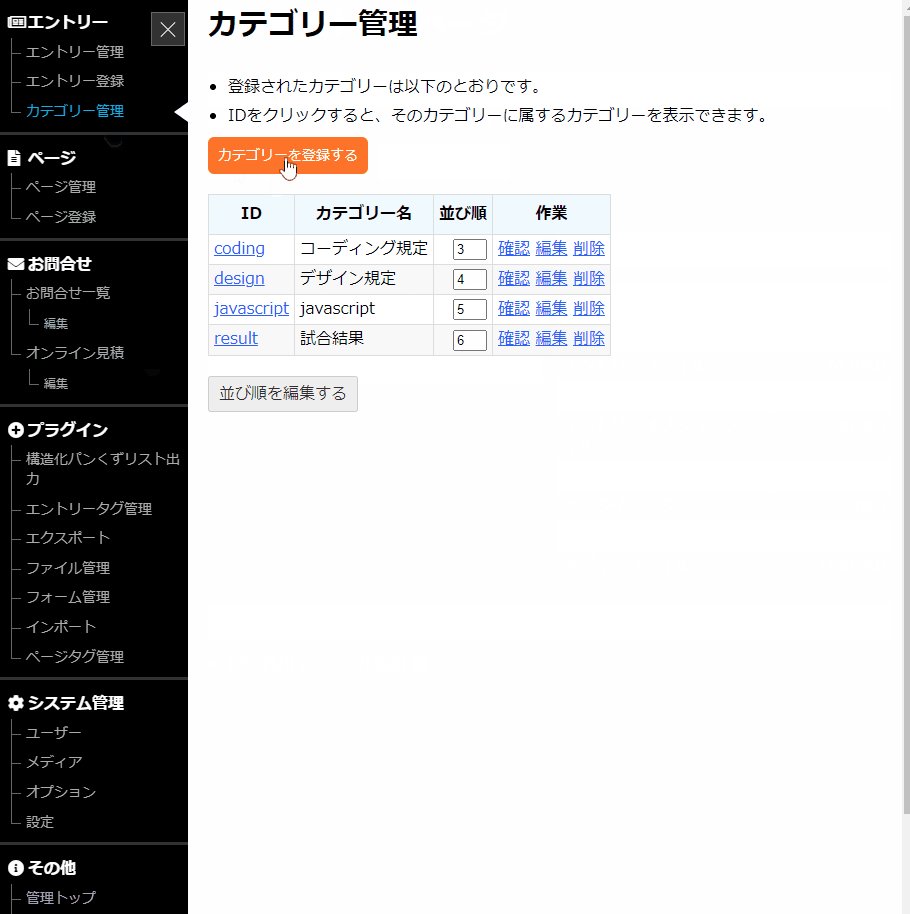
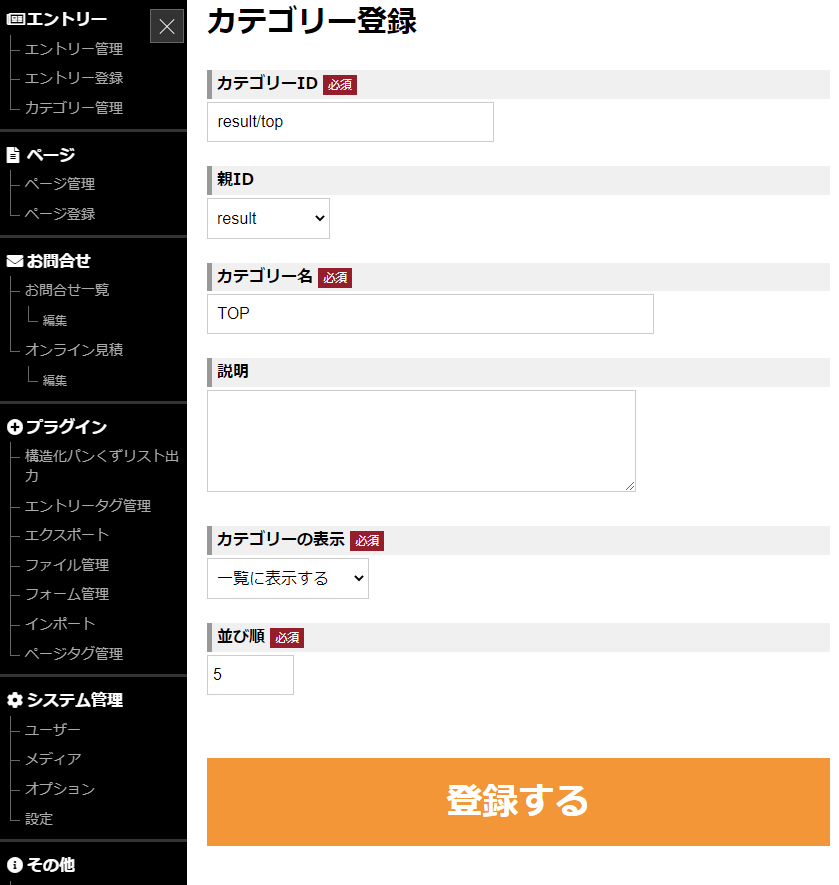
管理画面TOP → 「カテゴリー管理」 → 「カテゴリーを登録する」
と進み、カテゴリー「試合結果」を作ります。
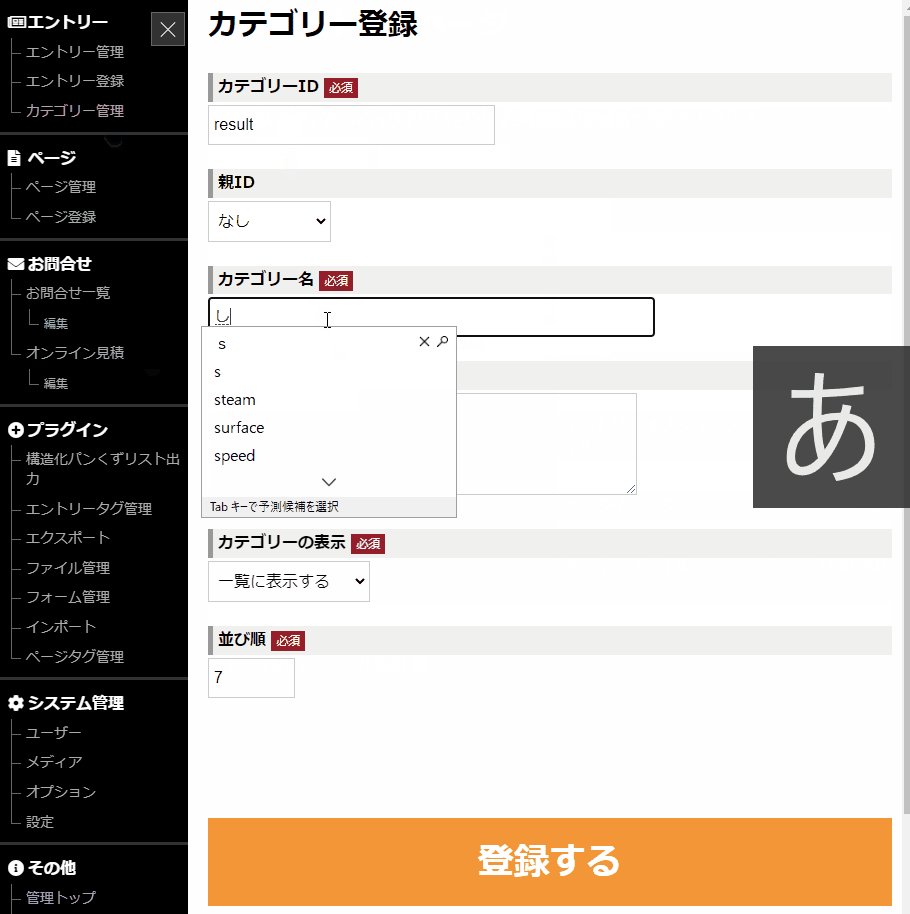
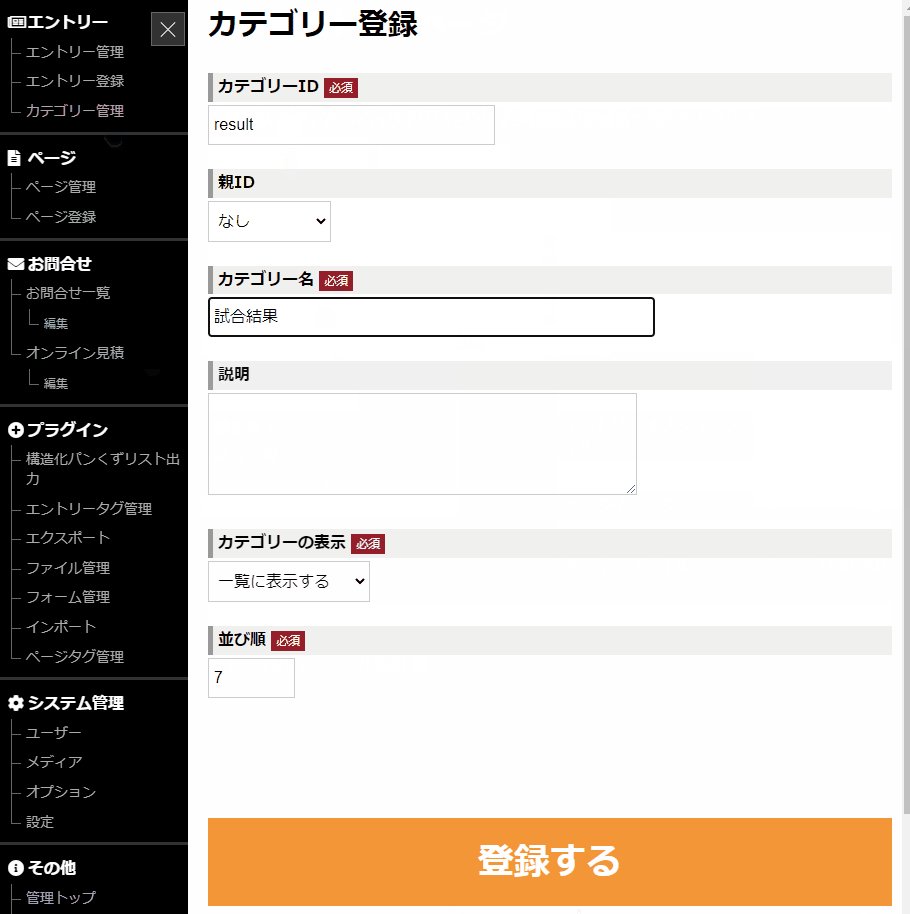
カテゴリー名は「試合結果」に、カテゴリーidは「result」にしてください。そのほかの項目(親ID、説明、カテゴリーの表示、並び順)は変更せずそのまま登録してください。
カテゴリー「試合結果」の子階層にクラブ内のカテゴリーを作る

「セカンド」「U18」などクラブ内でのカテゴリーを分けて試合結果を登録する場合はresultの子階層にそれぞれの別のカテゴリーを作成してください。ID名は先頭に「result/」を付けてください。また親IDは「result」にしてカテゴリー名はください。
例:カテゴリー「TOP」を登録する場合

- ID
- result/top
- 親ID
- result
- カテゴリー名
- TOP
- そのほかの項目
- デフォルトのままでOKです。
オプション登録
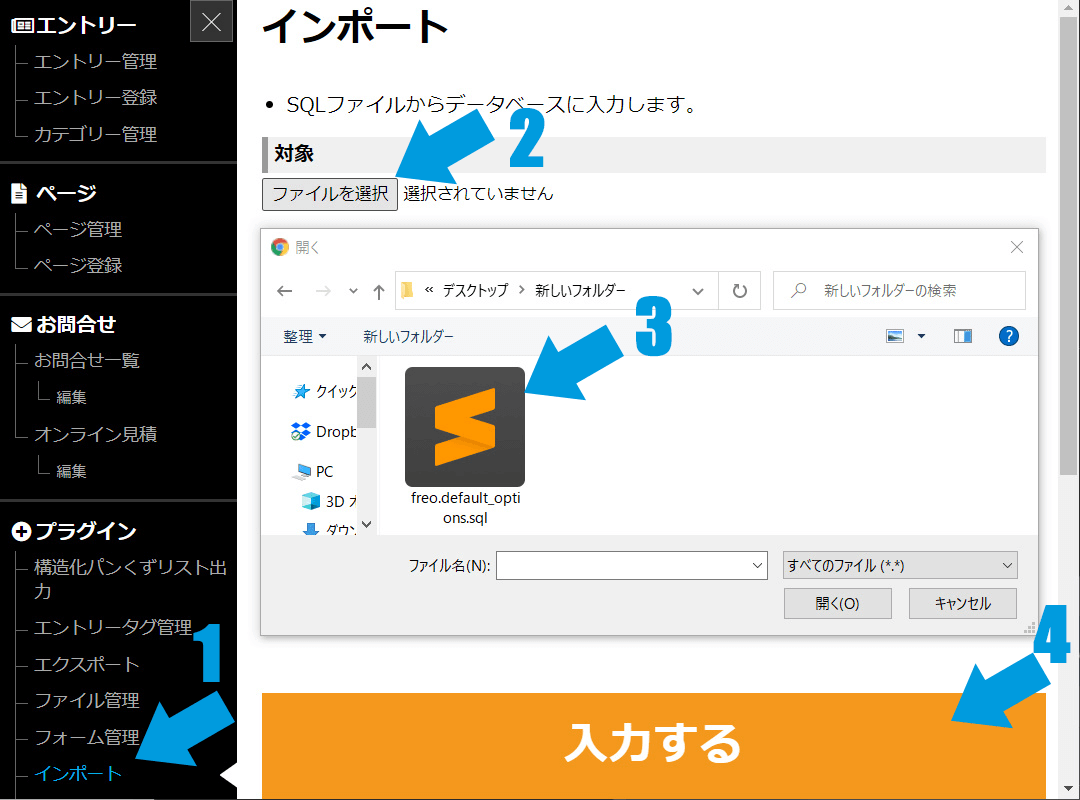
量が多いため、インポート機能を利用した一括登録でオプションを登録します。以下のファイルをダウンロードし、インポートしてください。インポートをすれば試合結果ページは完成するようにテンプレートをカスタマイズしてあります。

- 上記のスクリーンショットの通り、ファイルを選択する。
- sqlファイルをダウンロードする(ダウンロードはこちら)
- 上記のスクリーンショットの通り、管理画面にログインをして、インポートページへ移動する
- ダウンロードした、option-result.sqlファイルを選択する。
- 入力するをクリックする。
templates/internals/category/result.html
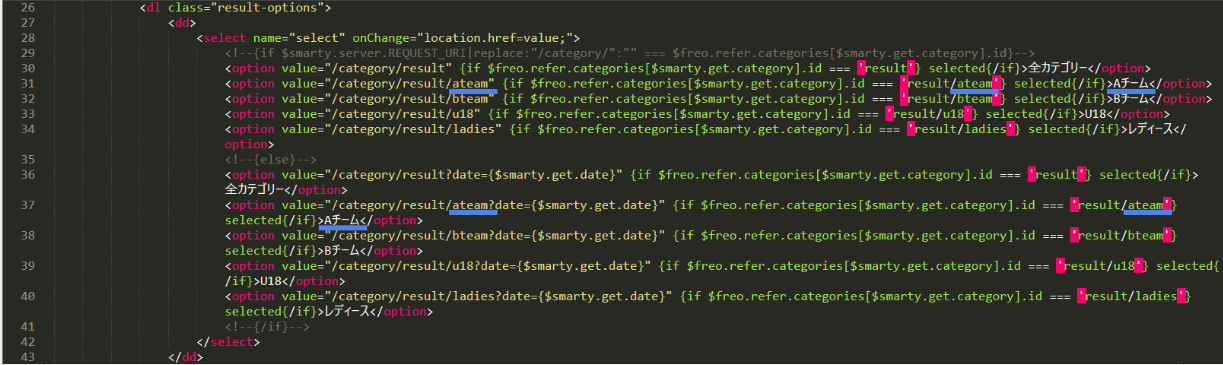
26行目あたり~のdlタグ内を編集します。
<dl class="result-options">
<dd>
<select name="select" onChange="location.href=value;">
<!--{if $smarty.server.REQUEST_URI|replace:"/category/":"" === $freo.refer.categories[$smarty.get.category].id}-->
<option value="/category/result" {if $freo.refer.categories[$smarty.get.category].id === 'result'} selected{/if}>全カテゴリー</option>
<option value="/category/result/ateam" {if $freo.refer.categories[$smarty.get.category].id === 'result/ateam'} selected{/if}>Aチーム</option>
<option value="/category/result/bteam" {if $freo.refer.categories[$smarty.get.category].id === 'result/bteam'} selected{/if}>Bチーム</option>
<option value="/category/result/u18" {if $freo.refer.categories[$smarty.get.category].id === 'result/u18'} selected{/if}>U18</option>
<option value="/category/result/ladies" {if $freo.refer.categories[$smarty.get.category].id === 'result/ladies'} selected{/if}>レディース</option>
<!--{else}-->
<option value="/category/result?date={$smarty.get.date}" {if $freo.refer.categories[$smarty.get.category].id === 'result'} selected{/if}>全カテゴリー</option>
<option value="/category/result/ateam?date={$smarty.get.date}" {if $freo.refer.categories[$smarty.get.category].id === 'result/ateam'} selected{/if}>Aチーム</option>
<option value="/category/result/bteam?date={$smarty.get.date}" {if $freo.refer.categories[$smarty.get.category].id === 'result/bteam'} selected{/if}>Bチーム</option>
<option value="/category/result/u18?date={$smarty.get.date}" {if $freo.refer.categories[$smarty.get.category].id === 'result/u18'} selected{/if}>U18</option>
<option value="/category/result/ladies?date={$smarty.get.date}" {if $freo.refer.categories[$smarty.get.category].id === 'result/ladies'} selected{/if}>レディース</option>
<!--{/if}-->
</select>
</dd>
</dl>
テンプレートサイトのカテゴリー名、カテゴリーIDが入っているため、作成したカテゴリーに合わせてそれぞれ変更してください。
変更箇所
一つのカテゴリーにつき以下の画像の青線部分6箇所を変更する必要があります。また、必要のないoptionタグは削除してください。

変更方法解説動画
変更例
| カテゴリー名 | ID |
|---|---|
| TOP | result/top |
| SECOND | result/second |
| U15 | result/u15 |
上記のようなカテゴリーを登録した場合、変更後のコードは以下の通りです。
26行目あたり~
<dl class="result-options">
<dd>
<select name="select" onChange="location.href=value;">
<!--{if $smarty.server.REQUEST_URI|replace:"/category/":"" === $freo.refer.categories[$smarty.get.category].id}-->
<option value="/category/result" {if $freo.refer.categories[$smarty.get.category].id === 'result'} selected{/if}>全カテゴリー</option>
<option value="/category/result/top" {if $freo.refer.categories[$smarty.get.category].id === 'result/top'} selected{/if}>TOP</option>
<option value="/category/result/second" {if $freo.refer.categories[$smarty.get.category].id === 'result/second'} selected{/if}>SECOND</option>
<option value="/category/result/u15" {if $freo.refer.categories[$smarty.get.category].id === 'result/u15'} selected{/if}>U15</option>
<!--{else}-->
<option value="/category/result?date={$smarty.get.date}" {if $freo.refer.categories[$smarty.get.category].id === 'result'} selected{/if}>全カテゴリー</option>
<option value="/category/result/top?date={$smarty.get.date}" {if $freo.refer.categories[$smarty.get.category].id === 'result/top'} selected{/if}>TOP</option>
<option value="/category/result/second?date={$smarty.get.date}" {if $freo.refer.categories[$smarty.get.category].id === 'result/second'} selected{/if}>SECOND</option>
<option value="/category/result/u15?date={$smarty.get.date}" {if $freo.refer.categories[$smarty.get.category].id === 'result/u15'} selected{/if}>U15</option>
<!--{/if}-->
</select>
</dd>
</dl>
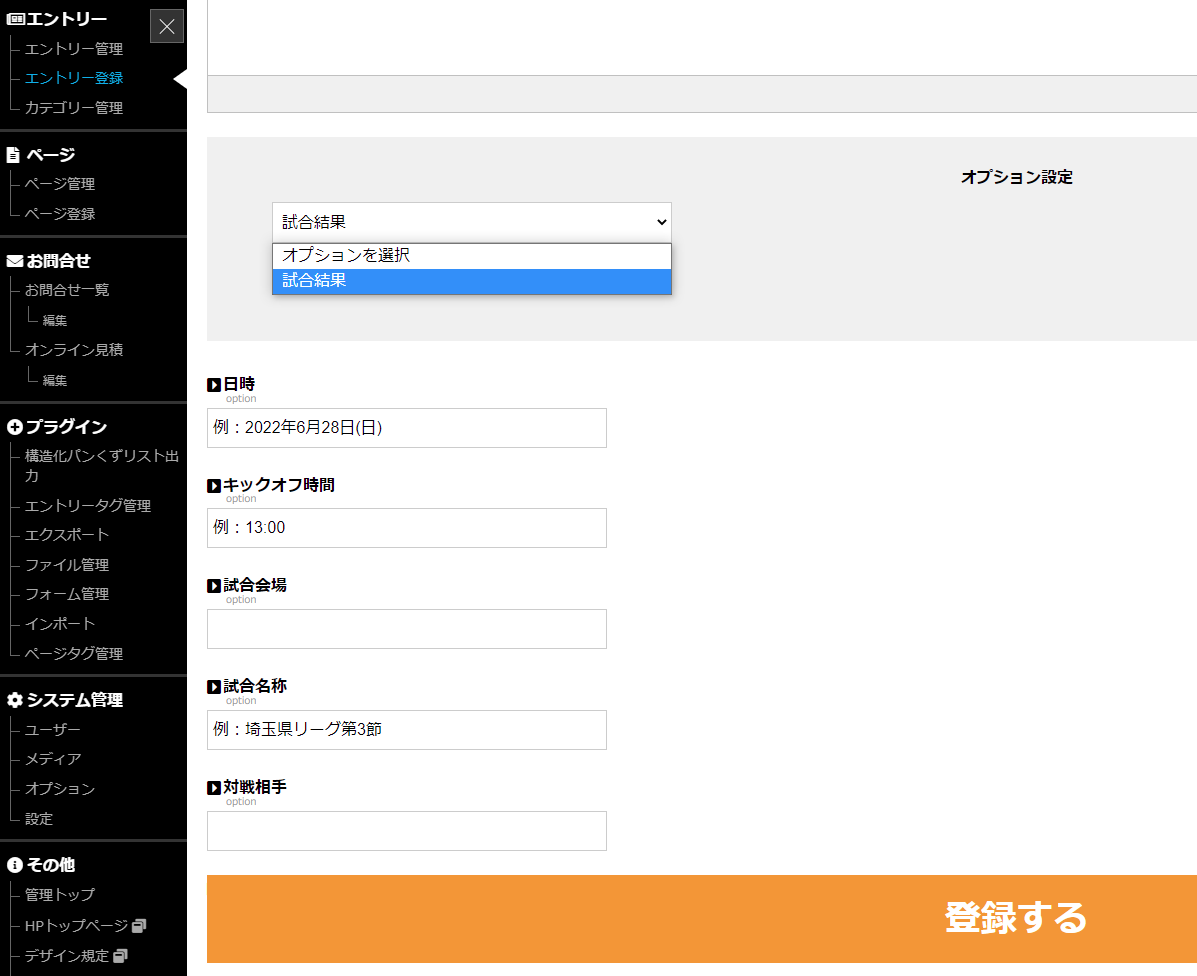
見本エントリーを作成

エントリー登録画面に入りオプション選択で試合結果を選択し、見本エントリーを情報入力して作成します。正しく試合結果が表示されていることを確認してください。その後日時やクラブのカテゴリーを変えながら5試合ほど登録し、カテゴリーページ(/category/result)が正しく機能していることを確認してください。
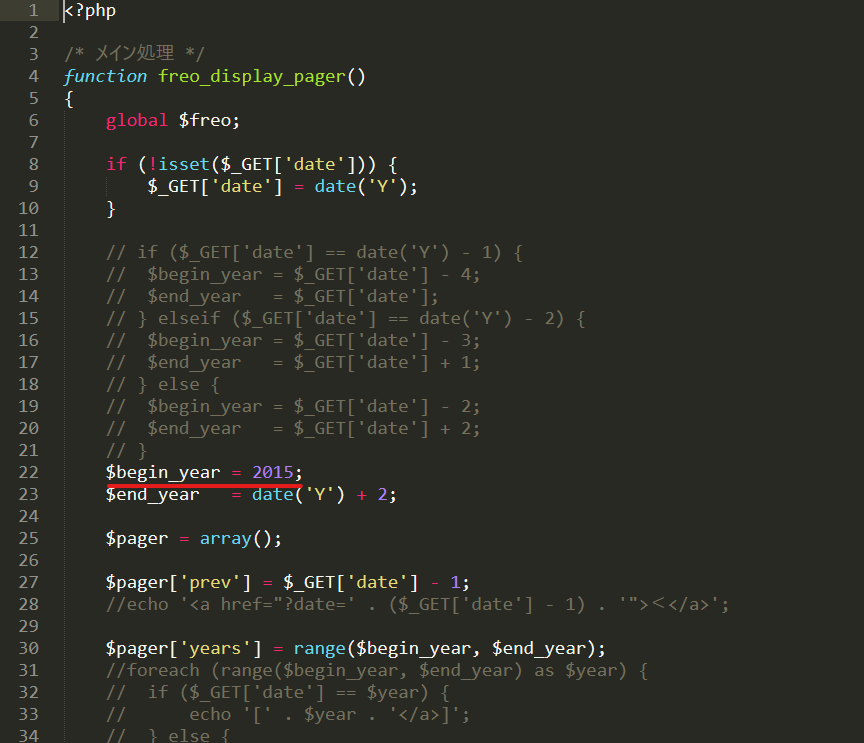
libs/freo/plugins/display.pager.php

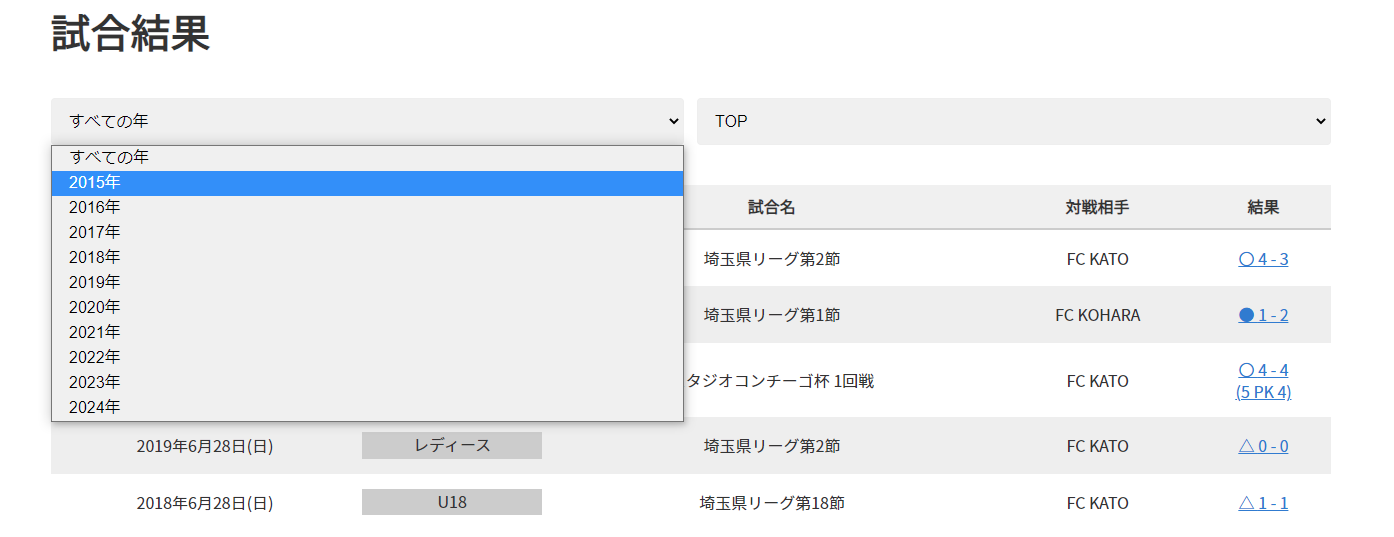
クライアントが登録する試合結果のうち最も古い年を$begin_yearに設定してください。

$begin_yearに設定した数字がカテゴリーページの選択肢の開始年に反映されます。
