固定ページの内容マニュアル・ガイド
ルートディレクトリー └ templates - └ page --- ├ company.html--------:.com/companyのページの内容 --- └ company ----- ├ staff.html--------:.com/company/staffのページの内容 ----- ├ history.html------:.com/company/historyのページの内容 ----- └ staff ------- └ yamada.html------:.com/company/staff/yamadaのページの内容
以下が2021年8月18日時点の /templates/page/company.html です。テンプレートファイルは都度更新されるので、最新のものを利用するようにしてください。このファイルを編集する際は、構成を大幅に変更することなく、デザインの変更はスタイルシート(CSS)で行ってください。
現在ご覧になっているこのページ(https://www.s-contigo.website/coding/guide/freo/page-inners)が、固定ページです。/templates/internals/page/default.htmlが、/templates/page/coding/guide/freo/page-inners.htmlを読み込んでこのページが表示されています。
解説
読み込まれる場所
ページ全体のうち、固定ページの内容が読み込まれるのは、以下の<article>タグの内側で、<h1>を除いたものです。(サイトによっては変更されることもあります)。
<header> <nav> </nav> </header> <div id="wrapper"> <nav> <ol></ol> </nav> <main> <article> <h1>主題</h1> ここに固定ページの内容が読み込まれる </article> <aside> </aside> </main> </div> <footer> </footer>
基本的な構成
ページの原稿が出来上がったら、固定ページの内容は以下の骨組みでコーディングをして下さい。<section>でブロックを作ります。各sectionの中には必ずhタグが1つ存在しています。h3, h4は、h2の子要素として入れ子にしてコーディングしてください。
<section class="area-01"> <h2>関東</h2> <p>関東は日本の首都である東京があり、7つの都道府県で構成されています。</p> <ol class="listing"> <li>東京都</li> <li>神奈川県</li> <li>埼玉県</li> <li>千葉県</li> <li>群馬県</li> <li>茨城県</li> <li>栃木県</li> </ol> <section> <h3>東京都</h3> <p>東京都についての紹介文章を挿入します。ダミーの文章です。</p> </section> <section> <h3>埼玉県</h3> <p>埼玉県についての紹介文章を挿入します。ダミーの文章です。</p> <section> <h4>さいたま市</h4> <p>さいたま市についての紹介文章を挿入します。ダミーの文章です。</p> </section> <section> <h4>熊谷市</h4> <p>熊谷市についての紹介文章を挿入します。ダミーの文章です。</p> </section> <section> <h4>川越市</h4> <p>川越市についての紹介文章を挿入します。ダミーの文章です。</p> </section> <section> <h4>富士見市</h4> <p>富士見市についての紹介文章を挿入します。ダミーの文章です。</p> </section> </section> </section>
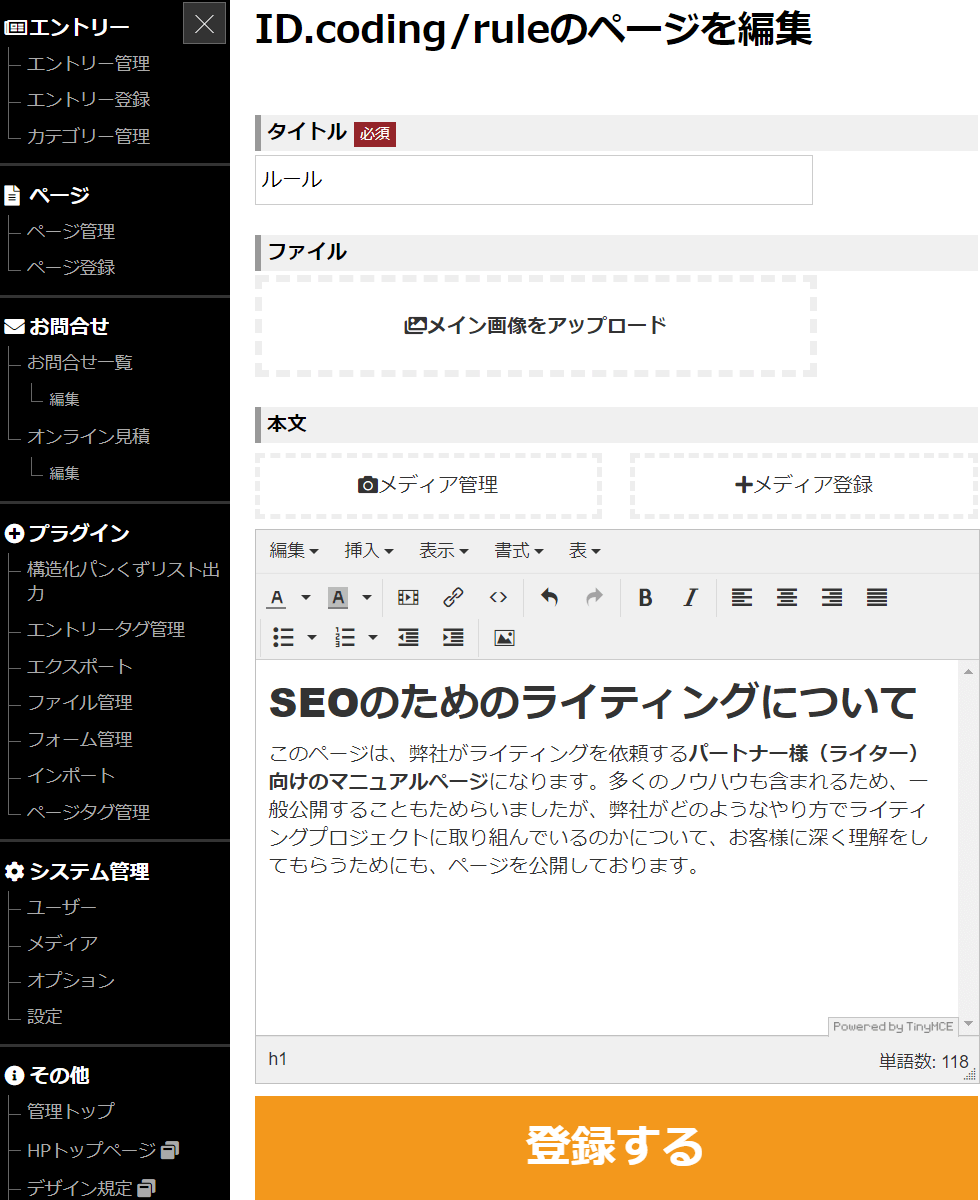
freo管理画面に入力

freoの管理画面に情報を入力すると、同様の場所にその内容が表示されます。freo管理画面に入力をするやり方のメリットとデメリットがありますので、以下に記載します。freo管理画面に直接入力するやり方はデメリットが多いため、基本的にはこの方法を用いていません。
freo管理画面に入力するメリット
- クライアントがページの更新をしやすくなる(管理画面から編集ができる)
freo管理画面に入力するデメリット
- 制作者が、慣れたエディター(例:sublime text)でページの内容をコーディングすることができない。
- 公開後の更新も同様にエディターでページの内容をコーディングすることができない。
- ファイルのバックアップを取りづらい(世代バックアップもとりづらい)。
- page_allプラグインなどを用いて内部ページを一気に読み込んだりする記述ができないので、全て手打ちをする必要がありコーディングとHPのメンテナンスに時間がかかる。
- お客様が同様にエディターで編集をする場合はFTP情報を渡す必要がある。(FTP情報はセキュリティーの観点から渡しません)
これらを考慮して、freo管理画面に入力せずに、エディターを用いた編集方法を採用しています。ただ、更新をお客様自身が行いたい場合は、相談のうえで、管理画面に情報を入力して、更新をお客様に委ねることもありますが、それは公開後の作業になります。新規製作の際には、管理画面に入力せずに、エディターを使って制作してください。
