ファイルの表示ルールマニュアル・ガイド
共通部分のファイル
以下のファイルは各ページ(トップページ、固定ページ、エントリー、フォームなど)で使用される共通のファイルです。
| 名称 | ファイル | 該当箇所 | 読み込み方法 |
|---|---|---|---|
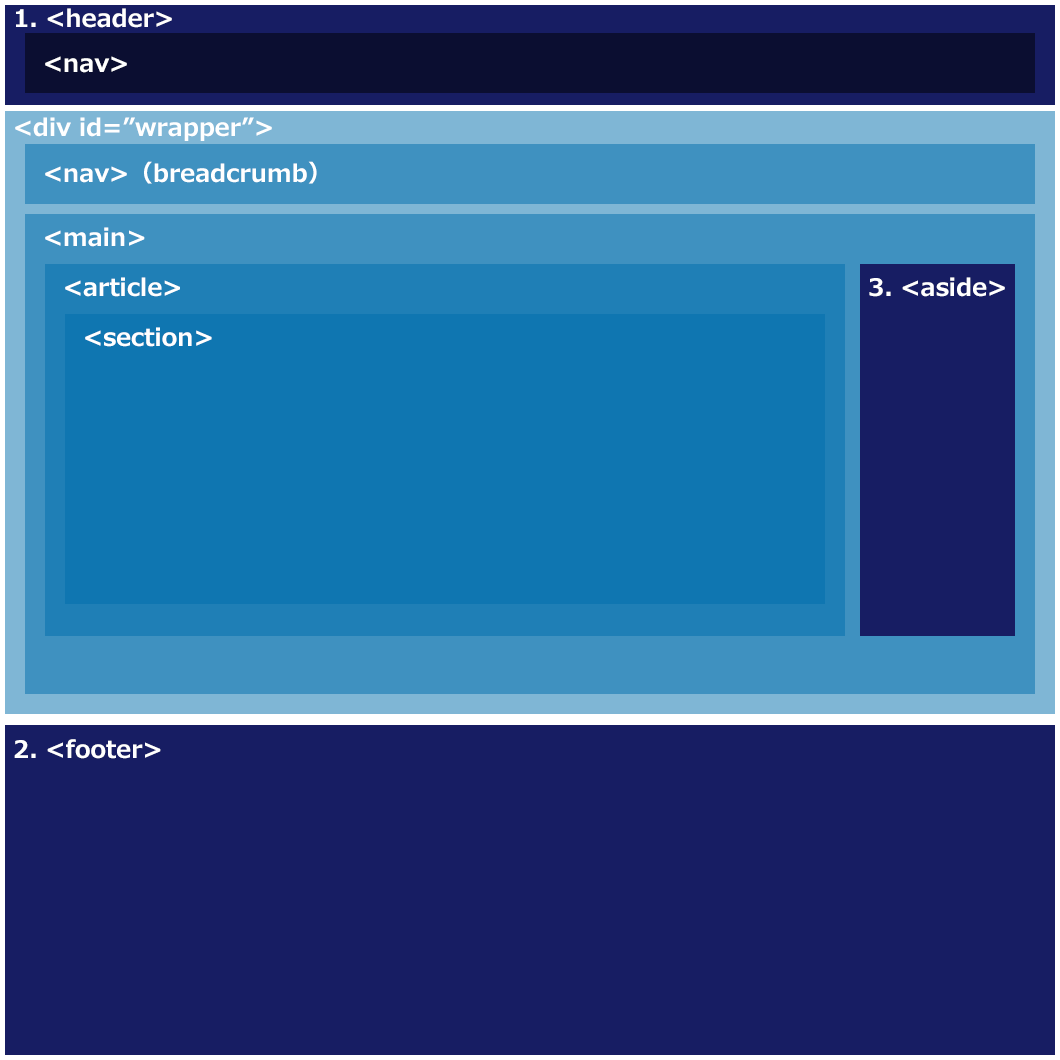
| ヘッダー | /templates/header.html | 1.<header> | {include file='header.html'} |
| フッター | /templates/footer.html | 2.<footer> | {include file='footer.html'} |
| サイドバー | /templates/utility.html | 3.<aside> | {include file='utility.html'} |
読み込まれるファイルのルール
| 名称 | ファイル | 概要 |
|---|---|---|
| トップページ | /templates/internals/default/default.html | |
| カテゴリーページ | /templates/internals/category/default.html | トップページのファイルをコピー、複製し、内容を書き換えて作成。 |
| バックナンバーページ | /templates/internals/entry/default.html | トップページのファイルをコピー、複製し、内容を書き換えて作成。 |
| 固定ページのテンプレート | /templates/internals/page/default.html | |
| 固定ページの内容 | /templates/page/xxxx.html | 例えば、https://www.s-contigo.website/about というページの場合、最初に固定ページのテンプレートである、 /templates/internals/page/default.htmlが表示されます。固定ページのテンプレートが更に、固定ページの内容(/templates/page/xxxx.html)を読み込み、ページが表示される仕組み。 |
| エントリー(指定) | /templates/internals/view/148.html | 148のエントリーがある場合、一般のテンプレート(/templates/internals/view/default.html)よりも、こちらのテンプレートファイルが優先して表示される。 |
| エントリー(一般) | /templates/internals/view/default.html |
- 各ファイルの先頭で、{include file='header.html'} ヘッダーファイルを読み込み。
- 各ファイルの最後で、{include file=‘footer.html'} フッターファイルを読み込み。
- 各ファイルの最後で、{include file=‘utility.html'} サイドバーファイルを読み込み。(ワンカラムのサイトでは使われないこともある)
固定ページの内容が読み込まれる仕組み
https://www.s-contigo.website/about を例に説明します。
固定ページのテンプレートの記述内容
固定ページのテンプレート(templates/internals/page/default.html)には以下のような記述があります。
{assign var="include_file" value="`$page.id`.html"}
{if file_exists("templates/page/$include_file")}
{include file=page/$include_file}
{/if}
- この記述が、固定ページの内容(/templates/page/about.html)を読み込みます。
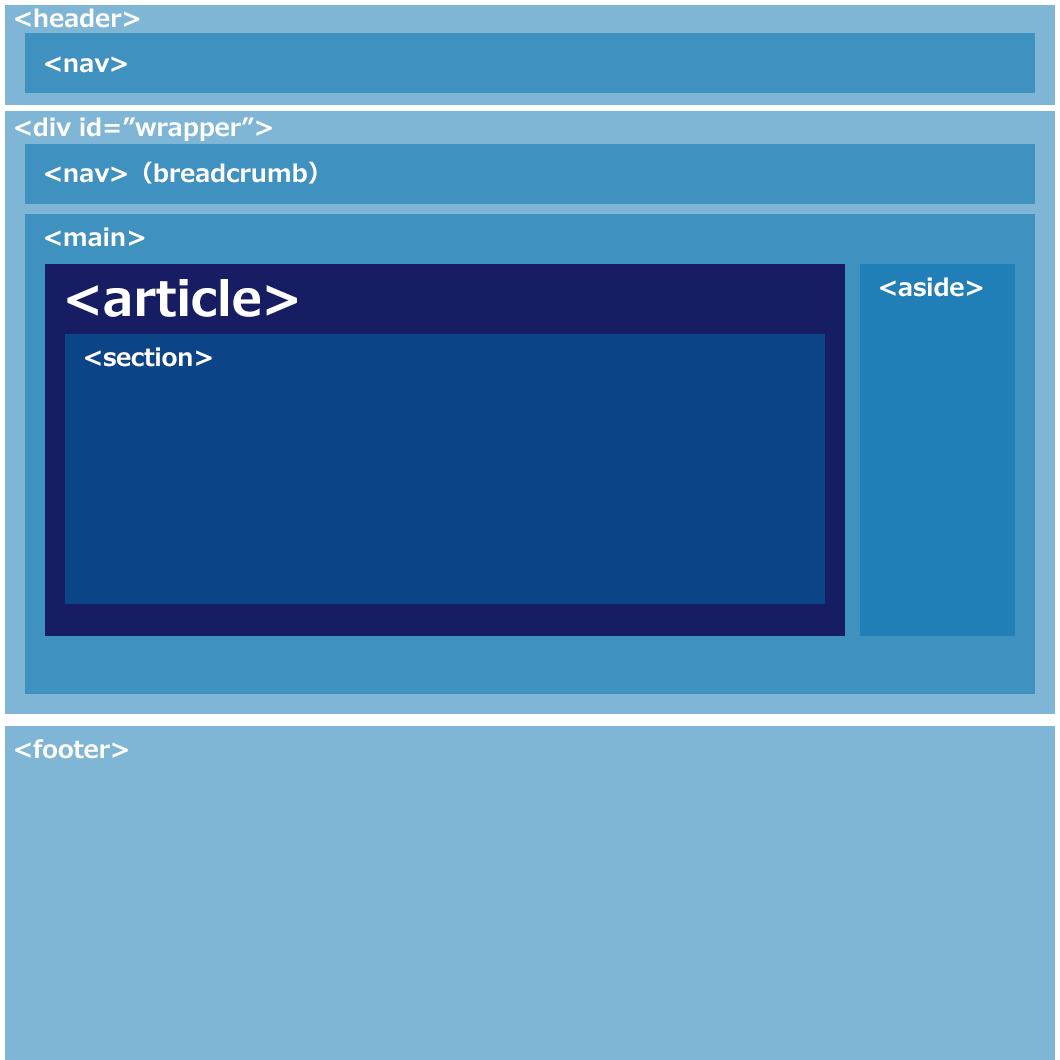
- 固定ページの内容(/templates/page/about.html)は、<article>の中身として読み込まれます。
固定ページの表示例
| ページURL | テンプレートファイル | 内容ファイル |
|---|---|---|
| www.s-contigo.website/area | /templates/internals/page/default.html | /templates/page/area.html |
| www.s-contigo.website/area/saitama | /templates/internals/page/default.html | /templates/page/area/saitama.html |
| www.s-contigo.website/area/saitama/fujimi | /templates/internals/page/default.html | /templates/page/area/saitama/fujimi.html |
新規に固定ページを作る場合
例:www.s-contigo.website/team/junior を作る場合。
- CMS(freo)にて、team 階層の下に、 team/junior の固定ページを作成する。
- /teamplages/page/ 内に
teamというフォルダーがなければ作成する - 作成した、/teamplages/page/team/ のフォルダー内に
junior.htmlというファイルを作成する。 - コーディングをする。その際、コーディングをするのは以下のように<article>の中身のみ。<header>部分などの<article>以外の部分はテンプレートファイルのによって読み込まれるので、コーディング不要です。
<section>
<h2>会社概要</h2>
<dl class="table">
<dt>企業名</dt>
<dd>スタジオコンチーゴ株式会社</dd>
<dt>英文名</dt>
<dd>Studio Contigo, Inc.</dd>
<dt>代表取締役</dt>
<dd>xxx xxx</dd>
<dt>設立</dt>
<dd>2888年8月8日</dd>
<dt>所在地</dt>
<dd>〒354-0024 埼玉県富士見市鶴瀬東2-14-3 MSビル2F</dd>
<dt>Tel</dt>
<dd>049-222-2222</dd>
<dt>Fax</dt>
<dd>049-333-3333</dd>
<dt>資本金</dt>
<dd>8888万円</dd>
</dl>
</section>

 クリックで拡大
クリックで拡大 クリックで拡大
クリックで拡大