スライダー更新機能
管理画面からページ作成
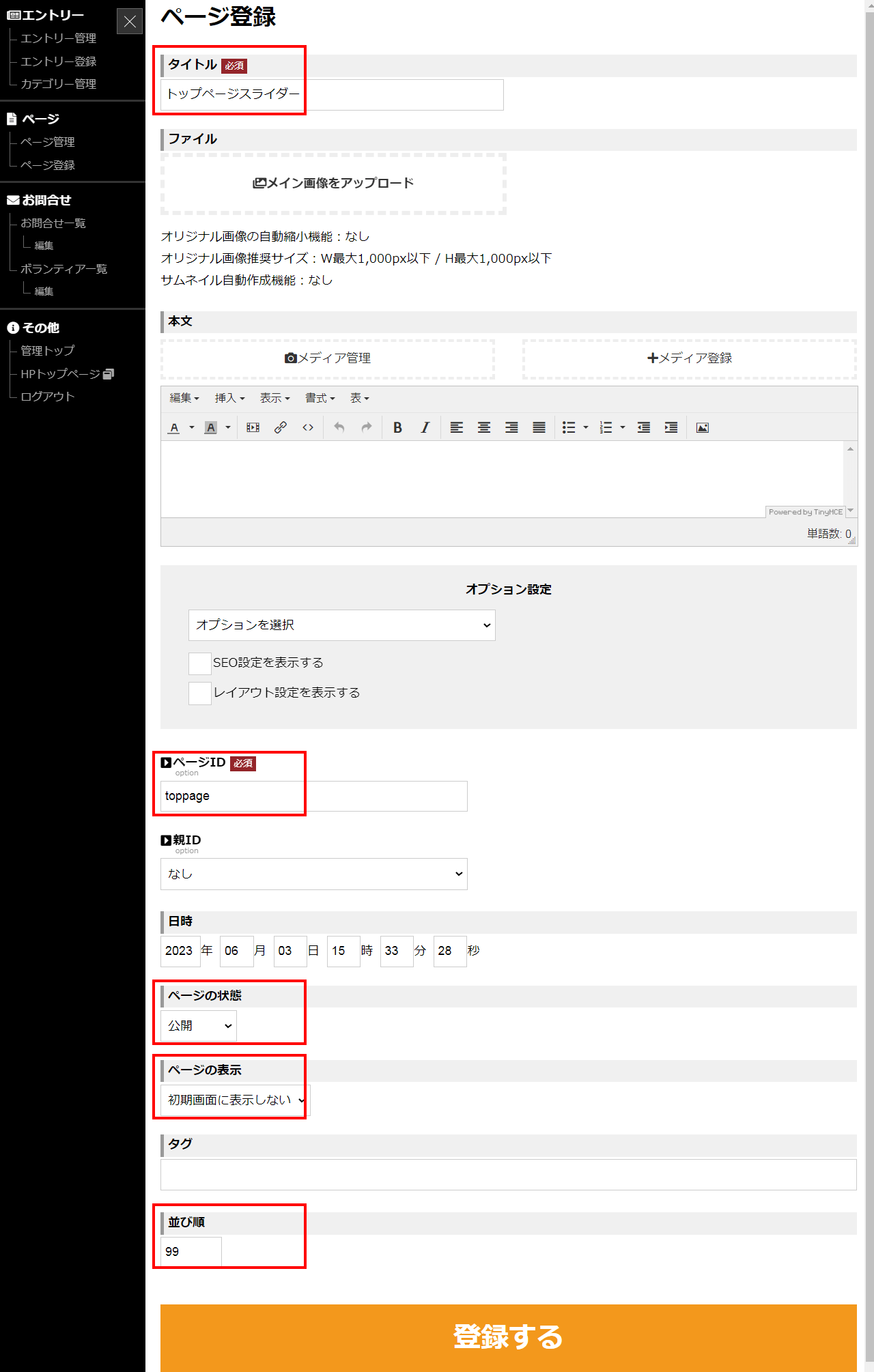
新規ページを以下に従って作成。
- タイトル
- トップページスライダー
- ページID
- toppage
- ページの状態
- 公開
- ページの表示
- 初期画面に表示しない
- 順序
- 99

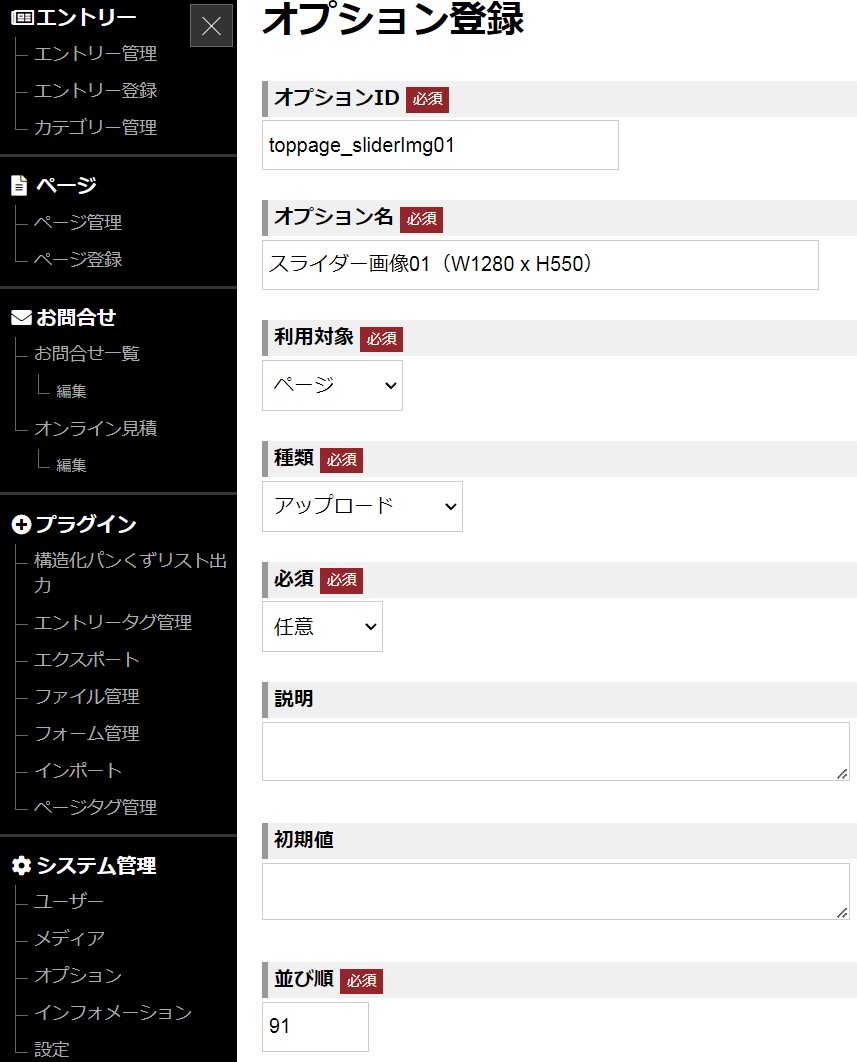
オプションの追加
以下のオプションを追加する。画像サイズの部分(W1280 x H550)は、お客様のサイトに合わせて変更してください。また、オプションの登録は以下の2つの方法があります。
- 手動で登録する場合は、以下のテーブルを参考に
- SQLデータのインポートをする場合は、こちらのファイルをダウンロードして、SQLデータをインポート
| オプションID | オプション名 | 利用対象 | 種類 | 必須 | 説明 | 初期値 | 並び順 | 検証 |
|---|---|---|---|---|---|---|---|---|
| toppage_sliderImg01 | スライダー画像アップロード01(W1280 x H550) | ページ | アップロード | 任意 | 空欄 | 空欄 | 任意の数字 | - |
| toppage_sliderURL01 | スライダーURL01 | ページ | 一行入力 | 任意 | 空欄 | 空欄 | 任意の数字 | なし |
| toppage_sliderBlank01 | スライダーブランク01 | ページ | チェックボックス | 任意 | 空欄 | _blank | 任意の数字 | - |
| toppage_sliderImg02 | スライダー画像アップロード02(W1280 x H550) | ページ | アップロード | 任意 | 空欄 | 空欄 | 任意の数字 | - |
| toppage_sliderURL02 | スライダーURL02 | ページ | 一行入力 | 任意 | 空欄 | 空欄 | 任意の数字 | なし |
| toppage_sliderBlank02 | スライダーブランク02 | ページ | チェックボックス | 任意 | 空欄 | _blank | 任意の数字 | - |
| toppage_sliderImg03 | スライダー画像アップロード03(W1280 x H550) | ページ | アップロード | 任意 | 空欄 | 空欄 | 任意の数字 | - |
| toppage_sliderURL03 | スライダーURL03 | ページ | 一行入力 | 任意 | 空欄 | 空欄 | 任意の数字 | なし |
| toppage_sliderBlank03 | スライダーブランク03 | ページ | チェックボックス | 任意 | 空欄 | _blank | 任意の数字 | - |
| toppage_sliderImg04 | スライダー画像アップロード04(W1280 x H550) | ページ | アップロード | 任意 | 空欄 | 空欄 | 任意の数字 | - |
| toppage_sliderURL04 | スライダーURL04 | ページ | 一行入力 | 任意 | 空欄 | 空欄 | 任意の数字 | なし |
| toppage_sliderBlank04 | スライダーブランク04 | ページ | チェックボックス | 任意 | 空欄 | _blank | 任意の数字 | - |
| toppage_sliderImg05 | スライダー画像アップロード05(W1280 x H550) | ページ | アップロード | 任意 | 空欄 | 空欄 | 任意の数字 | - |
| toppage_sliderURL05 | スライダーURL05 | ページ | 一行入力 | 任意 | 空欄 | 空欄 | 任意の数字 | なし |
| toppage_sliderBlank05 | スライダーブランク05 | ページ | チェックボックス | 任意 | 空欄 | _blank | 任意の数字 | - |

page_form.html を編集
/templates/internals/admin/page_form.html の62行目辺りを編集する
<select name="page[option_set]" id="article_option_set">
<option value="">オプションを選択</option>
<option value="slickmap_">slickmap</option>
<option value="regulation_">デザイン規定</option>
<option value="javascript_">javascript</option>
<option value="gfj_">Google for Jobs</option>
<option value="player_">選手紹介</option>
</select>
↓以下のように編集<option value="toppage_">トップページスライダー</option>を追加
<select name="page[option_set]" id="article_option_set">
<option value="">オプションを選択</option>
<option value="slickmap_">slickmap</option>
<option value="regulation_">デザイン規定</option>
<option value="javascript_">javascript</option>
<option value="gfj_">Google for Jobs</option>
<option value="player_">選手紹介</option>
<option value="toppage_">トップページスライダー</option>
</select>
admin.css を編集
/css/admin.css の786行目辺りを以下のように変更する
form dl.options dd textarea{
width: 100%;
max-width:800px;
height: 100px;
}
/********* B-07. table ***********************************************/
↓以下のように編集
form dl.options dd textarea{
width: 100%;
max-width:800px;
height: 100px;
}
form dl.options dd.toppage_sliderBlank01,
form dl.options dd.toppage_sliderBlank02,
form dl.options dd.toppage_sliderBlank03,
form dl.options dd.toppage_sliderBlank04,
form dl.options dd.toppage_sliderBlank05{
border-bottom:1rem solid #eee;
padding-bottom:2rem;
}
/********* B-07. table ***********************************************/
管理画面からインフォメーション機能を有効にする
表示設定ページへのリンクが存在しない場合は、/admin/config へアクセスをしてページを編集する。
管理画面からインフォメーション設定ページでページ設定をする
インフォメーション設定ページへのリンクが無い場合は、/admin/information_form にアクセスして、以下の動画の通り設定する。
- ページID
- toppage
テンプレート読込用のファイルを保存
以下のファイルをダウンロードして、/templates/page/parts/ のディレクトリーに保存して、アップロードする。Windowsの場合は右クリックでファイルを保存。
トップページにテンプレートを読み込む
/templates/internals/default/default.html を開いて、スライダーを設置したい位置に、以下の記述を追加する。
{include file='page/parts/toppage_slider.html'}
bxsliderの設定
bxsliderの設置ページを確認しながら以下の作業を行う。
- bxsliderフォルダーをアップロード
- cssの追加
- jsの追加(設置位置によっては動作しないので、動かない場合は設置場所を変更)
