スタイルシート(CSS)マニュアル・ガイド
公開後のメンテナンスでも特にスタイルシート(css)の一貫性は重要です。公開後も管理がしやすい、ルールに沿ったスタイルシートにしてください。
CSSファイルの種類
.com ルートディレクトリー └ css ├ reset.css--------:リセット用 ├ style.css--------:WEB 1,280px以上 ├ pc.css-----------:WEB 1,279px以下、1,025以上 ├ tablet.css-------:WEB 1,024以下、601px以上 └ smart.css--------:WEB 600px以下
制作者の方が編集をするファイルは、主に上記の4つのファイルです。その他にも複数のcssファイルが存在していますが、基本的には編集不要です。
cssファイルの読込順序
以下の通りにcssファイルが読み込まれます。reset.cssは、ファイル名の通り、リセット用のファイルです。その次に読み込まれる、style.css(つまり1,280px以上のデバイス)から制作をスタートしてください。その後、pc.css, tablet.css, smart.css の順でスタイルを上書きしながらスタイルシートを最短表現で記述していってください。
reset.css style.css pc.css tablet.css smart.css
間違っている記述方法
どのファイルに書いても同じ記述(4行目のflex-wrap:wrap;)を末端のsmart.cssに記載してしまっている例。smart.cssに書かなくてはいけない記述であれば問題ありませんが、style.cssに書いても影響がない場合は、極力style.cssに記述をしてください。
/*style.css*/
.about-01-container{
display:flex;
}
/*smart.css*/
.about-01-container{
flex-wrap:wrap;
margin:5px;
}
正しい記述方法
どのファイルに書いても同じ記述(4行目のflex-wrap:wrap;)を先頭のstyle.cssに記載してしいる例。
/*style.css*/
.about-01-container{
display:flex;
flex-wrap:wrap;
}
/*smart.css*/
.about-01-container{
margin:5px;
}
cssファイル内の記載順序
随時変更がある可能性がありますが、基本的な順序は以下です。B-02. headerの内容を、B-14. 内部ページのところに書いたりすると、管理が煩雑になってしまいます。記載順序をしっかりと守って、誰がいつ見ても分かるようなスタイルシートの記述をしてください。
B-01. 枠組共通 B-02. header B-03. nav B-04. main共通 B-05. h1,h2見出し B-06. breadcrumb B-07. pager B-08. aside B-09. footer B-10. toppage B-11. form B-12. レギュレーション B-13. 検索結果 B-14. 内部ページ
ID、classについて
前提として、サイトに導入するCMS freoのページIDに依存します。freoのページIDは、サイト制作者orディレクターが決定しますが、例えば以下のようなものがあります。
- about
- about/term
- company
- company/president
- area
- area/kanto
- area/kanto/saitama
- area/kanto/saitama/fujimi
使い分け
IDを使用せずに、classを使用してコーディングしてください。idを利用しなくてはいけない場合のみ、idを使用してください。例:アンカーリンクなど。
<div class="more"><a href="#">更に詳しく</a></div> <h3 id="01">主にアンカーリンクの場合に使用</h3>
ID名の付け方
ページの順序に従ったIDをつけてください。
<h2 id="01"> <h2 id="02"> <h3 id="02-01"> <h3 id="02-02"> <h4 id="02-02-01"> <h4 id="02-02-02"> <h2 id="03">
class名の付け方
freoのページIDに沿った名称をつけてください。
トップページの場合
トップページは、top-01, top-02と順番にクラス名を付けてください。そのため、ページIDにはtopという名称を使わないことを推奨します。
<section class="top-01"> <section class="top-02"> <div class="top-02-container"> <ul class="top-02-box">
freoのページIDが、about の場合
ページIDのaboutが接頭辞となり、その後にコンテンツに沿ったナンバリング、最後に要素の意味をあらわす英単語とする。
<section class="about-01"> <section class="about-02"> <div class="about-02-container"> <ul class="about-02-box">
freoのページIDが、about/term の場合
ページIDのabout/termの最後の/(スラッシュ)以降の言葉(このケースはterm)が接頭辞となり、その後にコンテンツに沿ったナンバリング、最後に要素の意味をあらわす英単語とする。
<section class="term-01"> <section class="term-02"> <div class="term-02-container"> <ul class="term-02-box">
親子関係
親子関係を守って、class名をつけていってください。
間違っている親子関係の例
<section>タグを起点に考えて、親要素に、company-01 というクラス名が付与された場合は、その中の要素は company-01-xxxxというクラス名を付与する。xxxxの部分は、意味を連想できるような英単語を採用する。
<section class="company-01">
<div class="company-02-container">
<ul>
<li>aaaaa</li>
<li>aaaaa</li>
</ul>
</div>
</section>
正しい親子関係の例
親要素のsectionタグに、company-01 というクラス名が付与されているので、その子要素であるdivタグに、company-01-containerというクラス名を付与。containerとは容器などを意味する言葉(その言葉が何を意味するか、他のスタッフでも理解できるように名称を付ける)。
<section class="company-01">
<div class="company-01-container">
<ul>
<li>aaaaa</li>
<li>aaaaa</li>
</ul>
</div>
</section>
親子関係のクラス名をつけなくてよい例
<div class="conversion">などの共通パーツを使用する場合は、親子関係通りのコーディングは不要です。
<section class="company-01">
<div class="company-01-container">
<ul>
<li>aaaaa</li>
<li>aaaaa</li>
</ul>
</div>
<div class="conversion"><a href="/form/inquiry">お申し込みはこちらへ</a></div>
</section>
ショートハンドの使い方
ショートハンドは無意味に使用せずに、スタイルシートのメンテナンスが簡易的で最短表現になるようにしてください。また、以下の注意点にも留意してください。
- スタイルが継承されているプロパティに使用しない。
- 指定する値が1つのならば使用しない。
間違った使用例
.about{
margin: 10rem 4rem 5rem 4rem;
}
.about.term{
margin: 10rem 4rem 3rem 4rem;
}
正しい使用例
.about {
margin: 10rem 4rem 5rem 4rem;
}
.about.term {
margin-bottom: 3rem;
}
ベンダープレフィックスの順序
- -webkit-
- -moz-
- -ms-
- -o-
- ベンダープレフィックスなし
.about {
-webkit-box-sizing: transition .3s;
-moz-box-sizing: transition .3s;
-ms-box-sizing: transition .3s;
-o-box-sizing: transition .3s;
box-sizing: transition .3s;
}
以下のサイトで、自動でベンダープレフィックスを付けてくれるので、ベンダープレフィックスなしで作成し、最後に以下のサイトでベンダープレフィックスつきのCSSを生成する。
サイズ指定
- font-size
- rem指定
- margin, padding
- px / rem / %など適宜判断
- line-height
- 単位なしで指定
以下を、style.cssに記述することで、デバイスサイズが1,280px以上で1.6rem = 16px, 2.4rem = 24pxと同等になる。
html{
font-size:62.5%;
}
@media screen and (max-width:1279px){
html{
font-size:56.25%;
}
}
p{
line-height:1.6;
}
間違った例
p{
font-size:16px;
}
h1{
font-size:40px;
}
正しい例
p{
font-size:1.6rem;
}
h1{
font-size:4.0rem;
}
font awesome
標準テンプレートに、font awesomeを導入しています。/templates/header.html 内に以下のような記述があります。
<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet">
アイコンの種類を参照する
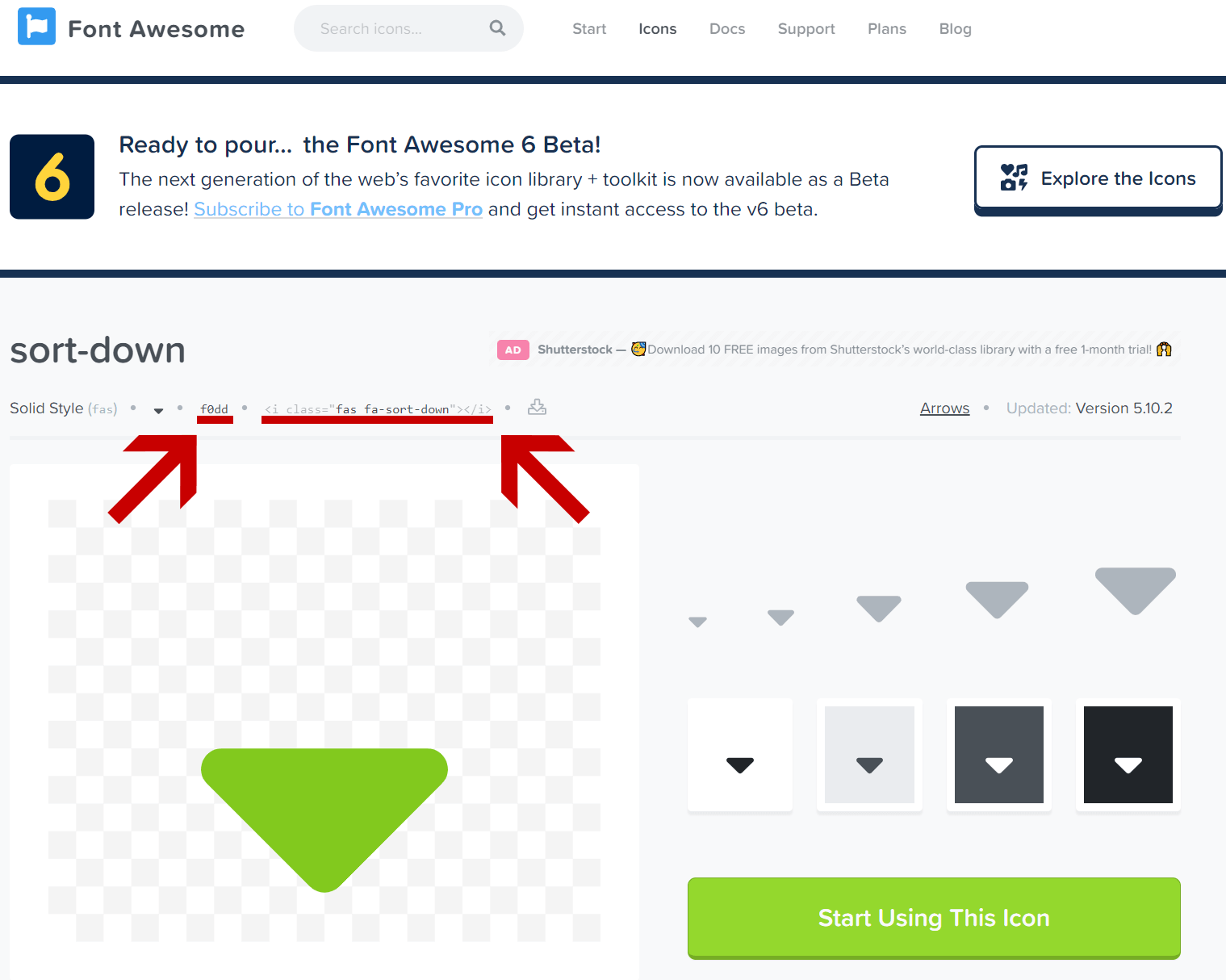
以下はfont awesomeのスクリーンショットです。使いたいアイコンページに行くと、以下の赤線箇所に必要なコードを見つけることができます。

cssに::beforeを使って埋め込む方法
nav ul li::before{
content: "\f015";
font-family: "Font Awesome 5 Free";
font-weight:900;
padding-right:1.0rem;
}
cssにabsoluteを使って埋め込む方法
blockquote{
position: relative;
}
blockquote::before{
content: "\f10d";
font-family: "Font Awesome 5 Free";
font-weight:900;
position: absolute;
top:10px;
left:10px;
}
iタグを使用して埋め込む方法
<i class="fas fa-sort-down"></i>
その他の実例
複数指定の際の改行
#top .top-09 h2::before, #top .top-12 h2::before{
font-size:2.0rem;
}
↓見づらいので、カンマの後に改行を入れる
#top .top-09 h2::before,
#top .top-12 h2::before{
font-size:2.0rem;
}
一括指定
悪い例
順序がばらばらなため、制作者以外の人がCSSを編集する際にどこに何が書いてあるのか理解しづらい。
.top-03 h2,
.top-04 h2,
.top-05 h2,
.top-06 h2,
.top-07 h2,
.top-03 p {
text-align: center;
}
.top-04 h2,
.top-06 h2,
.top-04 ul li a span {
color: #fff;
}
良い例
HTML内に出てくる順序でCSSを記述する。どこに何が書いてあるのか、制作者以外の人でも理解しやすい。冗長的になってしまうが、自分以外の人が更新作業などをするときに迷わないようにするのが判断基準。
.top-03 h2{
text-align: center;
}
.top-03 p {
text-align: center;
}
.top-04 h2{
text-align: center;
color:#fff;
}
.top-04 ul li a span {
color: #fff;
}
.top-05 h2{
text-align: center;
}
.top-06 h2{
text-align:center;
color: #fff;
}
.top-07 h2{
text-align: center;
}
