datepicker カレンダーから日付を入力させる
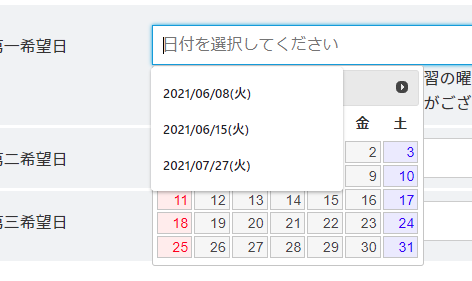
まずは実装サンプルを確認
HTML
カレンダー選択を入れたい箇所(inputタグ)に「class="datepicker"」を追加し、適宜内容を修正する。
<input class="datepicker" type="text" name="plugin_form[trial-date01]" placeholder="日付を選択してください" autocomplete="off"></input>

ポイント:自動補完がDatepickerの邪魔をしてしまうため、「autocomplete="off"」に設定すること
CSSの読み込み
/templates/header.htmlに以下のソースを追加して、cssを読み込む
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/themes/base/jquery-ui.min.css">
jsの追加
/templates/footer.htmlに以下のソースを追加して、jsを読み込む
{literal}
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
<script>
$(function() {
$(".datepicker").datepicker({
dateFormat: "yy/mm/dd(D)",
closeText:"閉じる",
prevText:"<前",
nextText:"次>",
currentText:"今日",
monthNames:["1月","2月","3月","4月","5月","6月","7月","8月","9月","10月","11月","12月"],
monthNamesShort:["1月","2月","3月","4月","5月","6月","7月","8月","9月","10月","11月","12月"],
dayNames:["日曜日","月曜日","火曜日","水曜日","木曜日","金曜日","土曜日"],
dayNamesShort:["日","月","火","水","木","金","土"],
dayNamesMin:["日","月","火","水","木","金","土"],
weekHeader:"週",dateFormat:"yy/mm/dd",
firstDay:0,isRTL:!1,showMonthAfterYear:!0,yearSuffix:"年"
});
});
</script>
{/literal}
この他にもオプションによりカスタマイズが可能。詳しくは参考サイトにて。
cssの記述
/css/style.cssに以下の記述を追加
/* Datepicker */
/* 日曜日のカラー設定 */
td.ui-datepicker-week-end:first-child a.ui-state-default{
background-color: #ffecec;
color: #f00!important;
}
/* 土曜日のカラー設定 */
td.ui-datepicker-week-end:last-child a.ui-state-default{
background-color: #eaeaff;
color: #00f!important;
}
/* ホバー時の動作 */
td.ui-datepicker-week-end a.ui-state-hover{
opacity: 0.8;
}
/* 当日を示す色はそのまま */
td.ui-datepicker-week-end a.ui-state-highlight{
background-color: #fffa90!important;
}
 CSS記述前
CSS記述前 CSS記述後
CSS記述後
