フォームマニュアル・ガイド
freoのformプラグインを使用して、フォームを作成してください。また、フォームの基本的な情報も以下の公式サイトにてご確認ください。弊社が有償で作成したもらったフォーム管理プラグインが公式サイトに解説つきで公開されています。
目次
ディレクトリー構造
.com ルートディレクトリー ├ css │ ├ style.css------------------:1,280px以上 │ ├ pc.css---------------------:1,279px以下、1,025以上 │ ├ tablet.css-----------------:1,024以下、601px以上 │ ├ smart.css------------------:600px以下 │ ├ document.css---------------:PDF書き出し時のスタイルシート │ └ validationEngine.jquery.css:問合せフォーム validation │ ├ js │ └ plugins------------------:freoのプラグインで必要なJSを格納 │ - └ forms.js-----------------:フォームで使用するファイル │ └ templates------------------:テンプレート - └ plugins------------------:プラグイン格納ファイル --- └ form-------------------:フォーム ----- ├ form-----------------:特定のテンプレートを指定する際のフォルダー ----- │ ├ estimate.html--------:.com/form/estimate のフォームで使用されるファイル ----- │ └ pamphlet.html--------:.com/form/pamphlet のフォームで使用されるファイル ----- ├ form.html--------------:指定ファイルがない場合のフォームで使用されるファイル ----- ├ preview.html-----------:送信確認画面 ----- └ complete.html----------:送信完了画面
表示ファイルの優先順位
| 役割 | ディレクトリー | ファイル名 | 説明 |
|---|---|---|---|
| 基本ファイル | templates/plugins/form | form.html | 指定ファイルがない場合、このファイルが表示されます |
| 指定ファイル | templates/plugins/form/form | inquiry.html | /form/inquiry の専用ファイル |
| 指定ファイル | templates/plugins/form/form | estimate.html | /form/estimate の専用ファイル |
こちらのURLで解説動画の02:45から始まる表示ファイルの優先順位についての解説をご覧になることができます。
form.html ファイルの中身
以下が2021年8月18日時点の /templates/plugins/form/form.html です。テンプレートファイルは都度更新されるので、最新のものを利用するようにしてください。このファイルを編集する際は、構成を大幅に変更することなく、デザインの変更はスタイルシート(CSS)で行ってください。
<!--/templates/plugins/form/form.html-->
{include file='header.html'}
<nav class="breadcrumb fixbox">
<ol>
<li><a href="{$freo.core.http_url}">トップページ</a></li>
<li><a href="{$freo.core.http_url}form/{$plugin_form.id}">{$plugin_form.name}</a></li>
</ol>
</nav>
<main id="form" class="fixbox">
<article>
<h1>{$plugin_form.name}</h1>
<form action="/form/send?id={$plugin_form.id}" method="post"{if $plugin_form.attachment=='yes'} enctype="multipart/form-data"{/if} id="plugin_form" class="validate">
<input type="hidden" name="plugin_form[id]" value="{$plugin_form.id}">
<dl>
<dt>お問合せ内容<span class="required">必須</span></dt>
<dd>
<select name="plugin_form[subject]" class="validate[required]">
<option value="">選択してください</option>
<option value="xxxxについて">xxxxについて</option>
<option value="aaaaについて">aaaaについて</option>
<option value="その他">その他</option>
</select>
<input type="hidden" name="plugin_form[__label][subject]" value="お問合せ内容">
<input type="hidden" name="plugin_form[__require][subject]" value="1">
</dd>
<dt>お名前<span class="required">必須</span></dt>
<dd>
<input type="text" name="plugin_form[name]" autocomplete="name" value="" placeholder="例:佐藤太郎" class="validate[required] width300">
<input type="hidden" name="plugin_form[__label][name]" value="お名前">
<input type="hidden" name="plugin_form[__require][name]" value="1">
<input type="hidden" name="plugin_form[__type][name]" value="line">
</dd>
<dt>メールアドレス<span class="required">必須</span></dt>
<dd>
<input type="email" name="plugin_form[mail]" autocomplete="email" value=""
style="ime-mode:disabled;" placeholder="例:test@test.com" class="validate[required,custom[email]] width300">
<input type="hidden" name="plugin_form[__label][mail]" value="メールアドレス">
<input type="hidden" name="plugin_form[__require][mail]" value="1">
<input type="hidden" name="plugin_form[__type][mail]" value="mail">
</dd>
<dt>性別<span class="required">必須</span></dt>
<dd>
<label><input type="radio" name="plugin_form[gender]" value="男性" class="validate[required]"><span>男性</span></label>
<label><input type="radio" name="plugin_form[gender]" value="女性" class="validate[required]"><span>女性</span></label>
<input type="hidden" name="plugin_form[__label][gender]" value="性別">
<input type="hidden" name="plugin_form[__require][gender]" value="1">
</dd>
<dt>ご質問等<span class="required">必須</span></dt>
<dd>
<textarea name="plugin_form[message]" placeholder="お問合せ内容をご記載ください" class="validate[required]"></textarea>
<input type="hidden" name="plugin_form[__label][message]" value="ご質問等">
<input type="hidden" name="plugin_form[__require][message]" value="1">
</dd>
</dl>
<dl>
<dt>社名(組織・団体)<span class="will">任意</span></dt>
<dd>
<input type="text" name="plugin_form[company]" autocomplete="organization" value=""
placeholder="例:株式会社xxxx" class="width300">
<input type="hidden" name="plugin_form[__label][company]" value="会社名(組織・団体名)">
<input type="hidden" name="plugin_form[__type][company]" value="line">
</dd>
<dt>WEBサイト<span class="will">任意</span></dt>
<dd>
<input type="url" name="plugin_form[url]" autocomplete="url" value="" placeholder="例:www.s-contigo.com" style="ime-mode:disabled;" class="width300">
<input type="hidden" name="plugin_form[__label][url]" value="WEBサイト">
<input type="hidden" name="plugin_form[__type][url]" value="line">
</dd>
<dt>電話番号<span class="will">任意</span></dt>
<dd>
<input type="tel" name="plugin_form[phone]" autocomplete="mobile" style="ime-mode:disabled;" value=""
placeholder="例:0488888888" class="validate[custom[phone]] width300">
<input type="hidden" name="plugin_form[__label][phone]" value="電話番号">
<input type="hidden" name="plugin_form[__type][phone]" value="line">
</dd>
<dt>郵便番号<span class="will">任意</span></dt>
<dd>
<input type="text" name="plugin_form[zipcode]" autocomplete="postal-code"
style="ime-mode:disabled;" value="" id="plugin_form_zipcode" class="width100">
<input type="hidden" name="plugin_form[__label][zipcode]" value="郵便番号">
<input type="hidden" name="plugin_form[__type][zipcode]" value="line">
</dd>
<dt>都道府県<span class="will">任意</span></dt>
<dd>
<select name="plugin_form[prefecture]" class="width300">
<option value="">選択してください</option>
<option value="北海道">北海道</option>
<option value="青森県">青森県</option>
<option value="岩手県">岩手県</option>
<option value="宮城県">宮城県</option>
<option value="秋田県">秋田県</option>
<option value="山形県">山形県</option>
<option value="福島県">福島県</option>
<option value="茨城県">茨城県</option>
<option value="栃木県">栃木県</option>
<option value="群馬県">群馬県</option>
<option value="埼玉県">埼玉県</option>
<option value="千葉県">千葉県</option>
<option value="東京都">東京都</option>
<option value="神奈川県">神奈川県</option>
<option value="山梨県">山梨県</option>
<option value="長野県">長野県</option>
<option value="新潟県">新潟県</option>
<option value="富山県">富山県</option>
<option value="石川県">石川県</option>
<option value="福井県">福井県</option>
<option value="岐阜県">岐阜県</option>
<option value="静岡県">静岡県</option>
<option value="愛知県">愛知県</option>
<option value="三重県">三重県</option>
<option value="滋賀県">滋賀県</option>
<option value="京都府">京都府</option>
<option value="大阪府">大阪府</option>
<option value="兵庫県">兵庫県</option>
<option value="奈良県">奈良県</option>
<option value="和歌山県">和歌山県</option>
<option value="鳥取県">鳥取県</option>
<option value="島根県">島根県</option>
<option value="岡山県">岡山県</option>
<option value="広島県">広島県</option>
<option value="山口県">山口県</option>
<option value="徳島県">徳島県</option>
<option value="香川県">香川県</option>
<option value="愛媛県">愛媛県</option>
<option value="高知県">高知県</option>
<option value="福岡県">福岡県</option>
<option value="佐賀県">佐賀県</option>
<option value="長崎県">長崎県</option>
<option value="熊本県">熊本県</option>
<option value="大分県">大分県</option>
<option value="宮崎県">宮崎県</option>
<option value="鹿児島県">鹿児島県</option>
<option value="沖縄県">沖縄県</option>
</select>
<input type="hidden" name="plugin_form[__label][prefecture]" value="都道府県">
</dd>
<dt>住所<span class="will">任意</span></dt>
<dd>
<input type="text" name="plugin_form[address]" value="" class="width300">
<input type="hidden" name="plugin_form[__label][address]" value="住所">
<input type="hidden" name="plugin_form[__type][address]" value="line">
</dd>
<dt>マンション名等<span class="will">任意</span></dt>
<dd>
<input type="text" name="plugin_form[mansion]" value="" class="width300">
<input type="hidden" name="plugin_form[__label][mansion]" value="マンション名等">
<input type="hidden" name="plugin_form[__type][mansion]" value="line">
</dd>
<dt>興味をお持ちの分野<span class="will">任意</span></dt>
<dd>
<input type="hidden" name="plugin_form[__label][interest]" value="興味をお持ちの分野">
<label><input type="checkbox" name="plugin_form[interest][]" value="HTML"><span>HTML</span></label>
<label><input type="checkbox" name="plugin_form[interest][]" value="CSS"><span>CSS</span></label>
<label><input type="checkbox" name="plugin_form[interest][]" value="JavaScript"><span>JavaScript</span></label>
</dd>
</dl>
<div class="submit"><input type="submit" value="送信する"></div>
</form>
</article>
</main>
{include file='footer.html'}
Name値
- Name値は項目名を端的に表すユニークなものにしてください。
- ユニークにできない項目は連番を付けてください。
- 保護者の名前、お子様のお名前など、類似した名称がある場合はName値に接頭辞を付けてください。
Labelタグ
<input type="checkbox">、<input type="radio">を使用する際には以下のとおり<label>で囲ってください。
checkbox
<input type="hidden" name="plugin_form[__label][interest]" value="興味をお持ちの分野"> <label><input type="checkbox" name="plugin_form[interest][]" value="HTML"><span>HTML</span></label> <label><input type="checkbox" name="plugin_form[interest][]" value="CSS"><span>CSS</span></label> <label><input type="checkbox" name="plugin_form[interest][]" value="JavaScript"><span>JavaScript</span></label>
radio
<label><input type="radio" name="plugin_form[gender]" value="男性" class="validate[required]"><span>男性</span></label> <label><input type="radio" name="plugin_form[gender]" value="女性" class="validate[required]"><span>女性</span></label> <input type="hidden" name="plugin_form[__label][gender]" value="性別"> <input type="hidden" name="plugin_form[__require][gender]" value="1">
送信ボタン
<p class="submit"><input type="submit" value="送信する"></p>
フォントサイズ
フォントサイズは、16px以上になるように設定してください。16px未満の場合、iOSでフォームを入力しようとするとズームしてしまいます。フォントサイズを16px以上にすると解消できます。この場合のみ、フォントサイズはrem指定ではなく、px指定で行います。以下の動画で、iOSのフォームで拡大をしてしまう例をご覧になれます。
/* style.css B-11. form */
form dl input,
form dl select,
form dl textarea{
font-size: 16px;
width:100%;
}
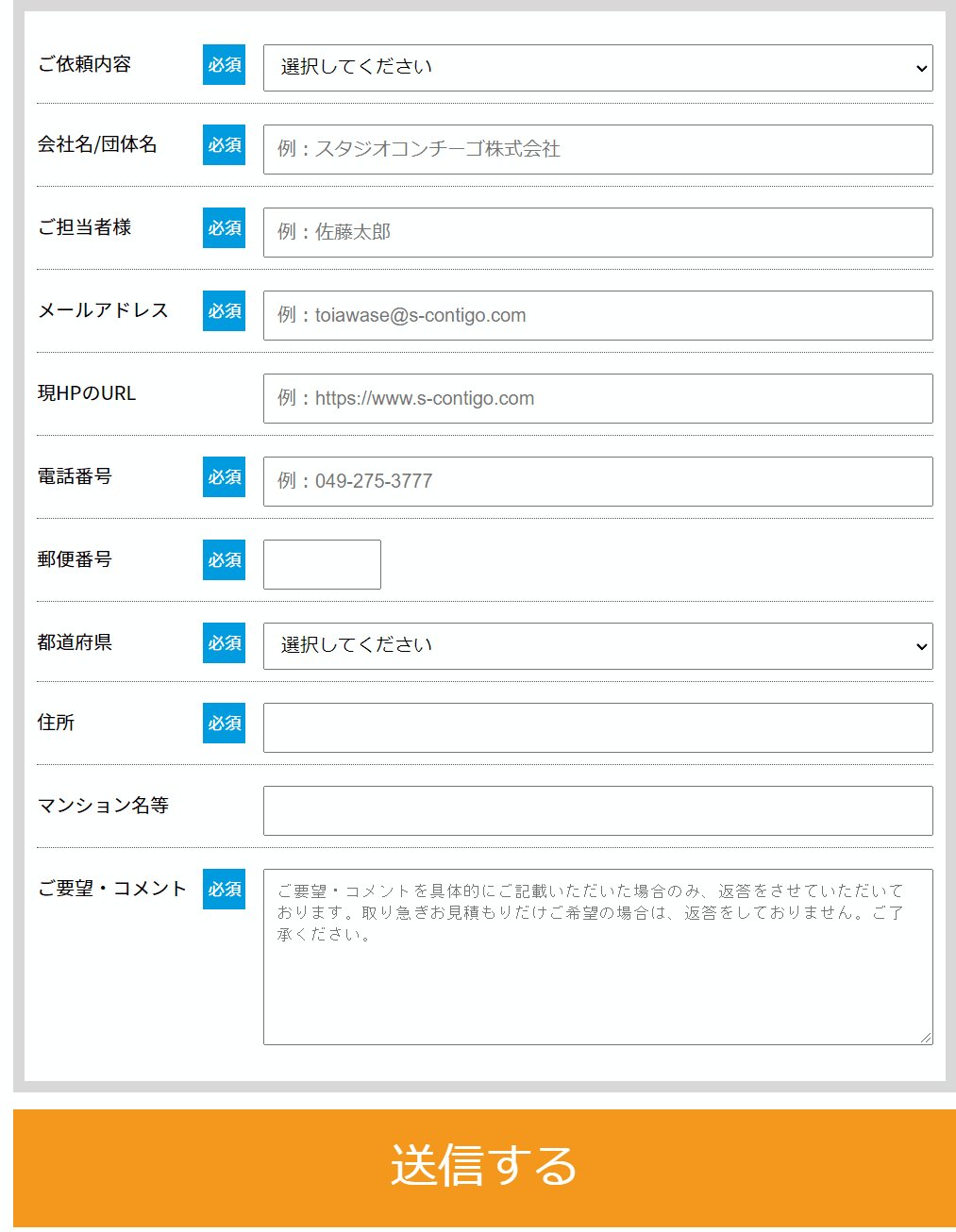
レイアウト
tableタグを使用せず、<dl><dt><dd>を使用してください。
<dl> <dt>お問合せ内容<span class="required">必須</span></dt> <dd> <select name="plugin_form[subject]" class="validate[required]"> <option value="">選択してください</option> <option value="xxxxについて">xxxxについて</option> <option value="aaaaについて">aaaaについて</option> <option value="その他">その他</option> </select> <input type="hidden" name="plugin_form[__label][subject]" value="お問合せ内容"> <input type="hidden" name="plugin_form[__require][subject]" value="1"> </dd> </dl>
subwindow

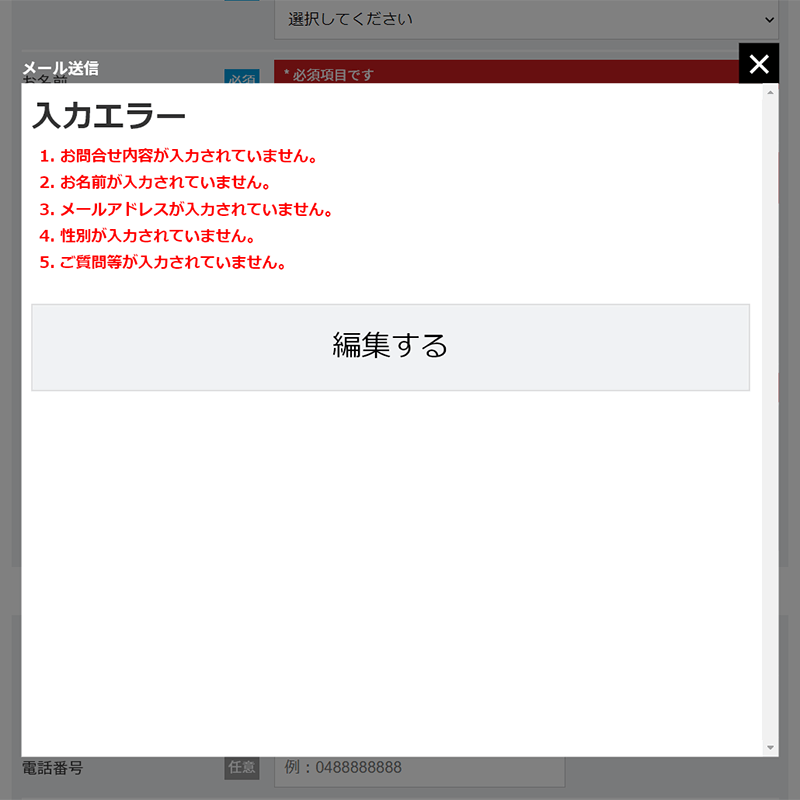
それぞれ、formの送信ボタンを押下したときに表示されるエラー画面 or 確認画面をsubwindowで表示します。全てのページにsubwindowが必要なわけではないので、subwindowが必要なページにのみ条件分岐をさせてそれぞれのファイルを読み込ませています。
header.html
/templates/header.html に 以下の記述があります。subwindowを利用するためのスタイルシートです。
<!--{if $plugin_form.id}-->
<link rel="stylesheet" href="{$freo.core.http_url}css/jquery.subwindow.css">
<link rel="stylesheet" href="{$freo.core.http_url}css/validationEngine.jquery.css">
<!--{/if}-->
footer.html
また、/templates/footer.html に 以下の記述があります。subwindowを利用するためのjavascriptです。
<!--{if $plugin_form.id}-->
<script src="{$freo.core.http_url}js/jquery.subwindow.js"></script>
<script src="{$freo.core.http_url}js/plugins/form.js"></script>
<script src="{$freo.core.http_url}js/jquery.validationEngine.js"></script>
<script src="{$freo.core.http_url}js/jquery.validationEngine-ja.js"></script>
[literal](書き換え)
<script>
$(function(){
jQuery(".validate").validationEngine();
});
</script>
<script src="https://ajaxzip3.github.io/ajaxzip3.js"></script>
<script>
$('#plugin_form_zipcode').keyup(function() {
AjaxZip3.zip2addr(this, '', 'plugin_form[prefecture]', 'plugin_form[address]');
});
</script>
[/literal](書き換え)
<!--{/if}-->
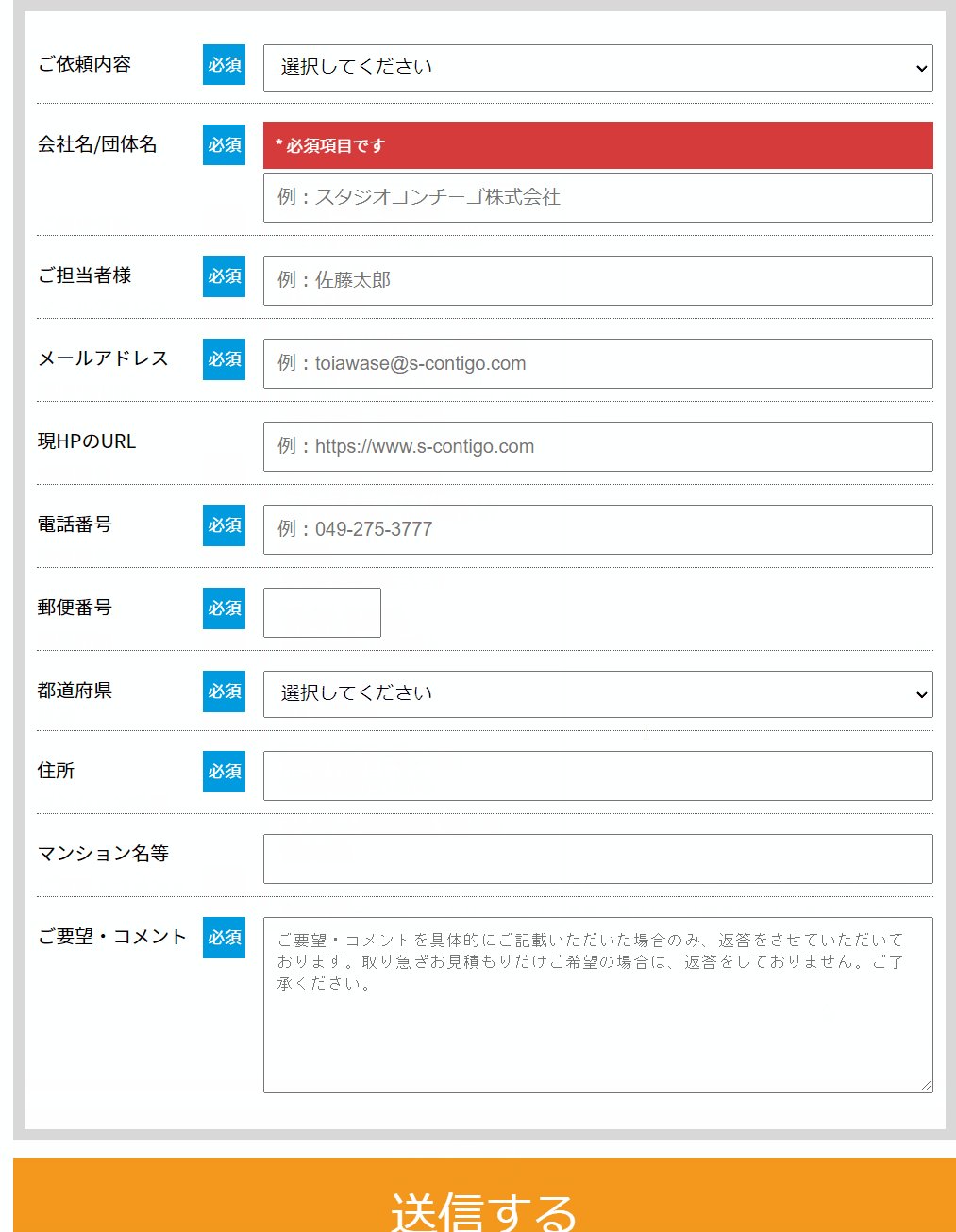
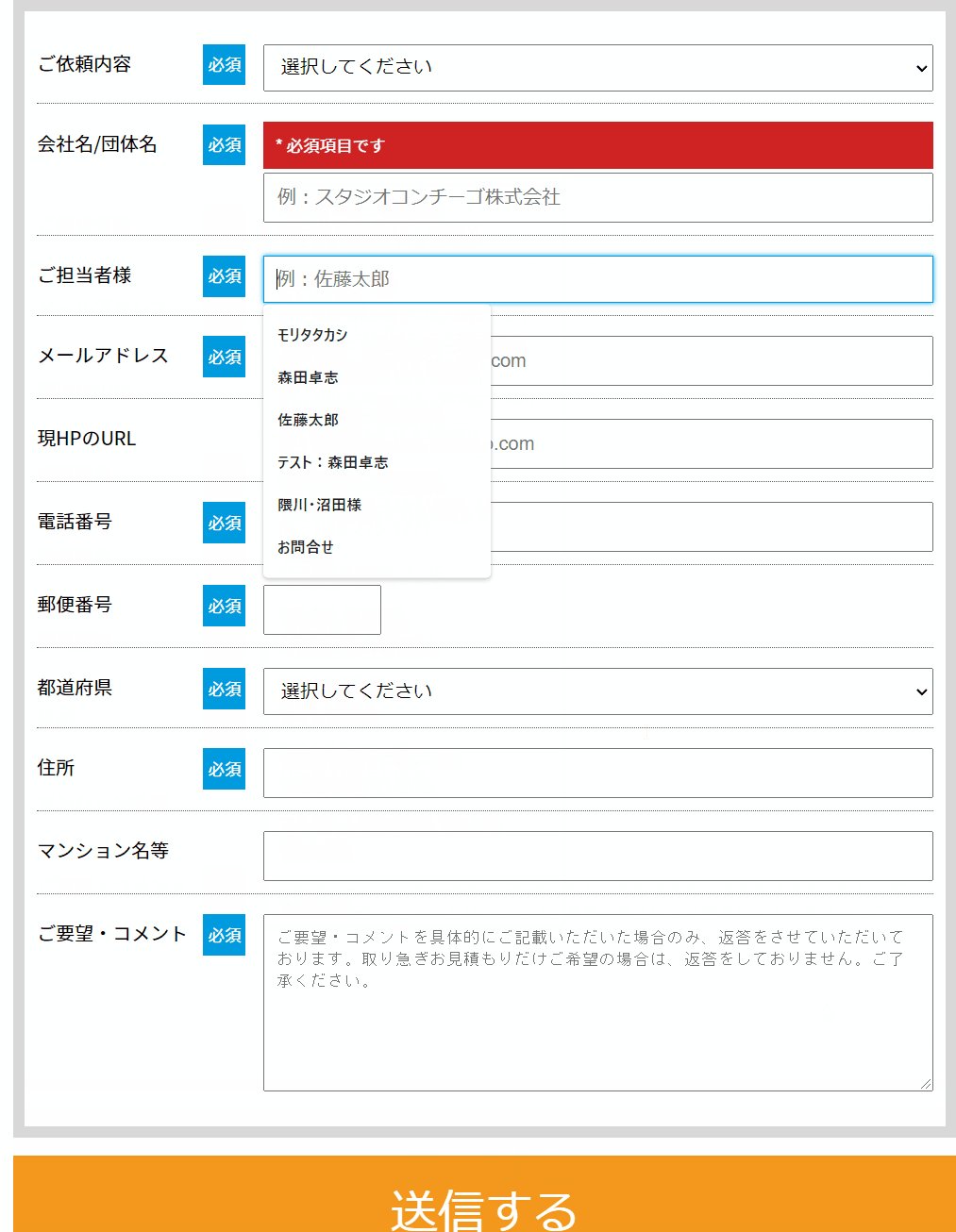
バリデーション
validation.jsを導入しています。フォームに入力エラーがあった時に分かりやすく通知をしてくれます。上記のfooter.html ファイルの中に、validation.jsを読み込んでいます。
<script src="{$freo.core.http_url}js/jquery.validationEngine.js"></script>
<script src="{$freo.core.http_url}js/jquery.validationEngine-ja.js"></script>
<script>
$(function(){
jQuery(".validate").validationEngine();
});
</script>
以下は、「会社名/団体名」はバリデーションが動作しているけど、「ご担当者様」はバリデーションが動作していない例です。

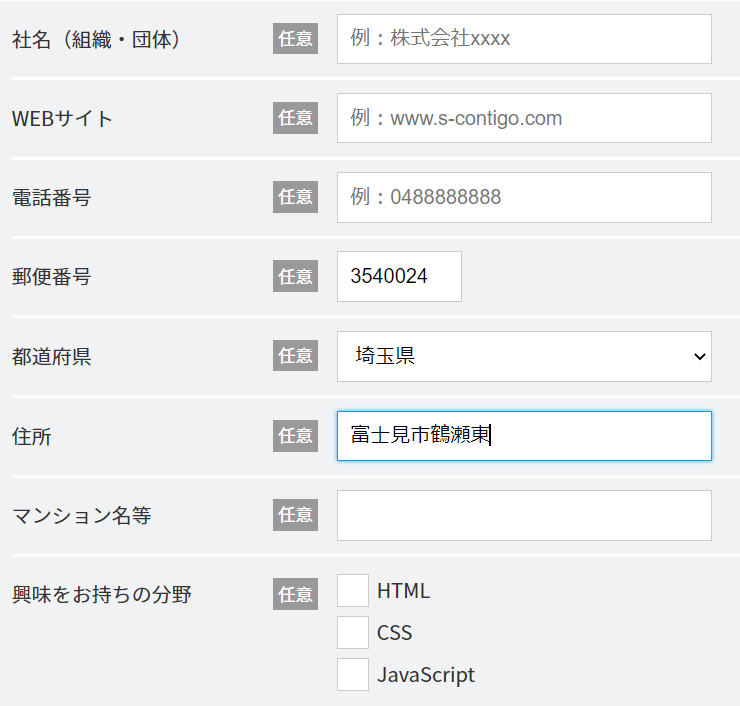
AjaxZip3住所の自動入力

郵便番号を入力すると、住所(都道府県、市区町村)が自動で入力されます。既に導入されているので削除せずにそのまま使用してください。上記のfooter.html ファイルの中に、以下の必要ファイルを読み込んでいます。
<script src="https://ajaxzip3.github.io/ajaxzip3.js"></script>
<script>
$('#plugin_form_zipcode').keyup(function() {
AjaxZip3.zip2addr(this, '', 'plugin_form[prefecture]', 'plugin_form[address]');
});
</script>
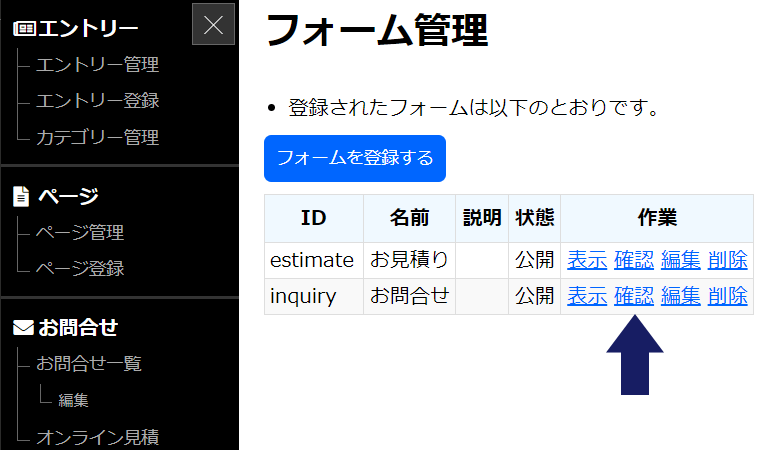
フォームの内容を固定ページに張り付ける場合
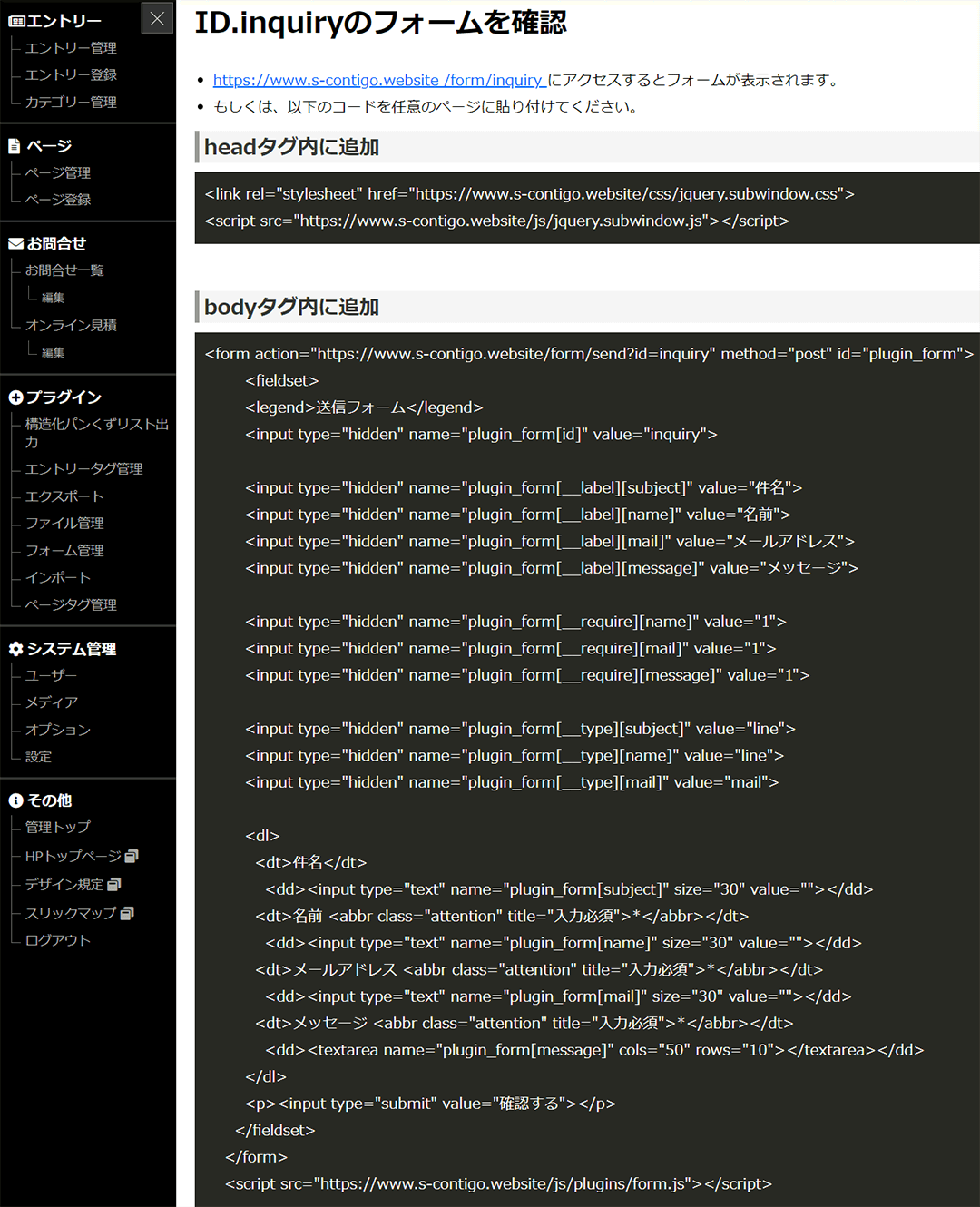
固定ページにフォームを直接貼り付けたい場合(例:.com/about などの固定ページ)、フォーム管理画面から、作成済みのフォームの確認をクリックすると、フォームに必要なタグが表示されます。

以下のようなタグが表示されるので(以下のスクリーンショットの画面右側・bodyタグ内に追加)、実際にフォームを表示させたい固定ページのファイル/templates/page/aaaaa.htmlなどに張り付けて、適宜調整してください。