PSDスライス&書き出し
目次
PSDスライス解説動画
出来上がったPSDファイルにスライスを行います。スライスした履歴がデータ内に残るように、PSDを保存してください。以下に、スライス作業全体を収録した様子の解説動画があります。
注意事項
サーバーには既に以下のような構成のフォルダー構成で画像が保存されています。
.com ルートディレクトリー ├ images---------------------:制作者画像一式 │ ├ bg-----------------------:CSSで使用する背景画像 │ ├ common-------------------:ヘッダー・フッターなど共通パーツで使う画像 │ ├ img----------------------:ページ内で使用する画像 │ │ ├ about------------------:.com/about ページで使用する画像 │ │ └ area-------------------:.com/area ページで使用する画像 │ │ - ├ tokyo_01.jpg-----------:.com/area/tokyo ページで使用する画像 │ │ - ├ saitama_01.jpg---------:.com/area/saitama ページで使用する画像 │ │ - └ tokyo----------------:.com/area/tokyo の内部階層の写真 │ │ --- ├ shibuya_01.jpg-------:.com/area/tokyo/shibuya の写真 │ │ --- └ shibuya_02.jpg-------:.com/area/tokyo/shibuya の写真 │ ├ colorbox-----------------:カラーボックスで使用する画像 │ ├ header-------------------:ヘッダーで使用する画像 │ ├ icons--------------------:アイコン画像、アイコンSVGファイル │ ├ tablesorter--------------:管理画面で使用するテーブル順序入替 │ └ video--------------------:.mp4などの動画ファイル └ robots.txt-------------------:検索エンジン用
- 既にアップされている画像はレギュレーションサイトで使用している画像なので上書きしてOKです。
- 画像のファイル名やディレクトリー名については、画像の保存方法のページをご覧ください。
logo.svgファイル
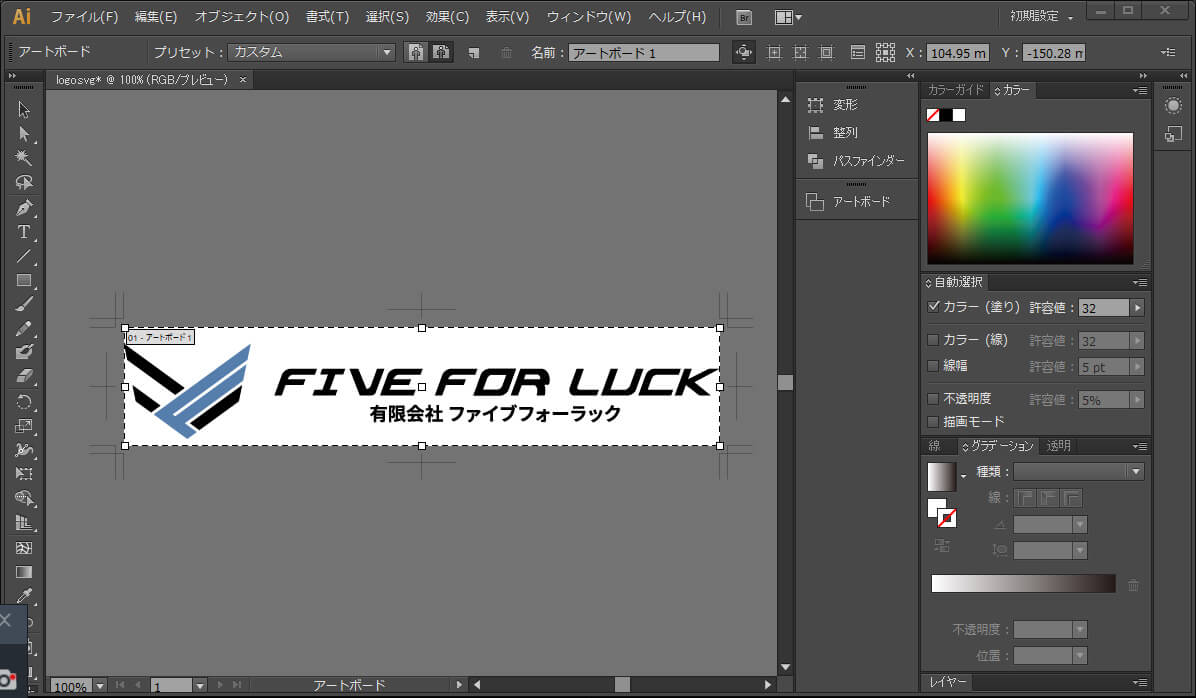
ロゴファイルは、特に指定がない場合は.svgファイルとして保存してください。イラストレーターにてデータを開き、余分な余白を削除した状態でSVGに保存してください。以下のスクリーンショットのように、アートボードサイズを編集して、ロゴの余白をぎりぎりまで削ってください。(SVGでの出力が難しい場合はPNGで保存)

ファイルの編集
SVGファイルをイラストレーターから書き出すと、不要なコードが含まれて保存されますので以下の通り編集をしてください。
不要なコードも書き出された初期のコード
例えば、これがイラストレーターから書き出される.svgのコードです。このコードを例にして説明します。
<?xml version="1.0" encoding="utf-8"?> <!-- Generator: Adobe Illustrator 16.0.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) --> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg version="1.1" id="レイヤー_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="595px" height="841px" viewBox="0 0 595 841" enable-background="new 0 0 595 841" xml:space="preserve"> <rect x="150" y="170" width="301.563" height="301.563"/> </svg>
ドキュメント宣言などを削除
冒頭部分の以下の3行は入替ではなく、そのまま全て削除してください。
<?xml version="1.0" encoding="utf-8"?> <!-- Generator: Adobe Illustrator 16.0.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) --> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
不要な表現の削除
<svg version="1.1" id="レイヤー_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="595px" height="841px" viewBox="0 0 595 841" enable-background="new 0 0 595 841" xml:space="preserve">
上記を以下のとおりに編集してください。追記をしている記述はありません。不要な部分を削除するのみです。また、数値(viewBox="0 0 595 841)は以下の通りにするのではなく、元のファイルの数値を変更せずにそのままの状態にしてください。手動で数値を変更すると、svgファイルの表示が崩れてしまいます。
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 595 841">
SVGファイル書き出し&編集方法の解説動画
logo.pngファイル
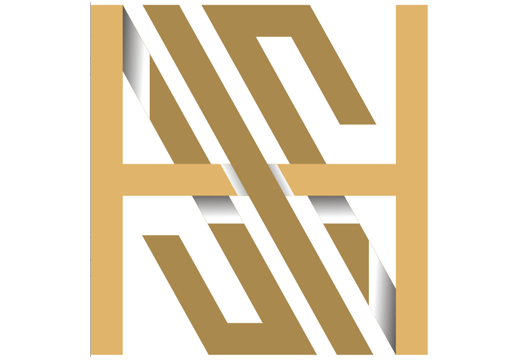
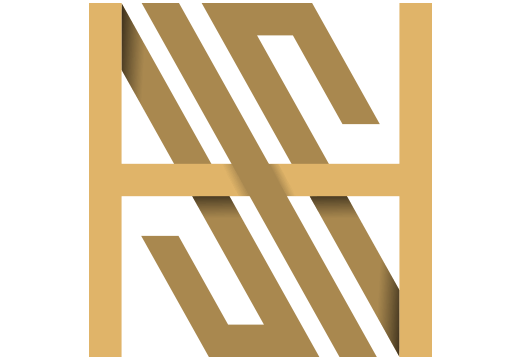
グラデーションが入っていたり、複雑な形のロゴデータを出力する際に、svgファイルでは正常に出力されないことがあります。そのような場合は、背景が透明のpngファイルとして書き出してください。
 本来のロゴデータ
本来のロゴデータ SVGファイル失敗例
SVGファイル失敗例 透明背景のpngファイル
透明背景のpngファイル
